5. En bonus
Pour ceux qui ont terminé ou qui veulent aller plus loin il reste des notions importantes (ou tout du moins utiles) :
- La notion de tableaux
- Les formulaires
- Structure d'une page web (boites, blocs, ...)
- image cliquable (éléments dynamiques)
- La vidéo et l'audio
5.0 Les tableaux
5.0.1. Etudiez la notion de tableaux (page 183 à 190 du document "apprenez-a-creer-votre-site- web-avec-html5-et-css3.pdf" ). Faire un résumé de ce qu'il faut savoir en essayant le tuto
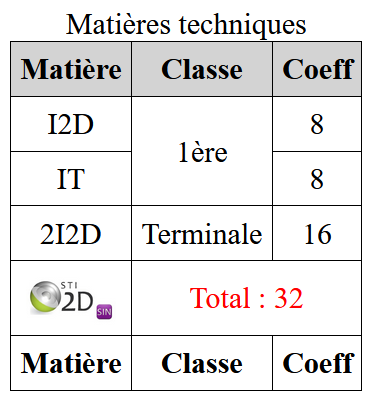
5.0.2 Faire le tableau suivant:

5.1 Les bordures
___________________________________ Données __________________________________________
Le CSS vous offre un large choix de bordures pour décorer votre page.
Les bordures :
Nous allons utiliser le propriété border : on peut utiliser jusqu'à trois valeurs pour modifier l'apparence de la bordure :
- La largeur : indiquez la largeur de votre bordure. Mettez une valeur en pixels (comme 2px).
- La couleur : c'est la couleur de votre bordure. Utilisez, comme on l'a appris, soit un nom de couleur (black, red,…), soit une valeur hexadécimale (#FF0000), soit une valeur RGB (rgb(198, 212, 37)).
- Le type de bordure : là, vous avez le choix. Votre bordure peut être un simple trait, ou des pointillés, ou encore des tirets, etc. Voici les différentes valeurs disponibles :
- none : pas de bordure (par défaut) ;
- solid : un trait simple ;
- dotted : pointillés ;
- dashed : tirets ;
- double : bordure double ;
- groove : en relief ;
- ridge : autre effet relief ;
- inset : effet 3D global enfoncé ;
- outset : effet 3D global surélevé.
Ainsi, pour avoir une bordure noire, en tirets, épaisse de 3 pixels autour de mes titres, je vais écrire :
h1
{
border: 3px black dashed;
}
Si vous voulez mettre des bordures différentes en fonction du côté (haut, bas, gauche ou droite), vous pouvez le faire sans problème. Dans ce cas, vous devrez utiliser ces quatre propriétés :
border-top : bordure du haut ;
border-bottom : bordure du bas ;
border-left : bordure de gauche ;
border-right : bordure de droite.
Il existe aussi des équivalents pour paramétrer chaque détail de la bordure si vous le désirez : border-top-width pour modifier l'épaisseur de la bordure du haut, border-top-color pour la couleur du haut, etc.
La propriété border-radius va nous permettre d'arrondir facilement les angles de n'importe quel élément. Il suffit d'indiquer la taille (« l'importance ») de l'arrondi en pixels :
exemple : border-radius: 10px;
Les ombres :
box-shadow : les ombres des boîtes
La propriété box-shadow s'applique à tout le bloc et prend quatre valeurs dans l'ordre suivant :
le décalage horizontal de l'ombre ;
le décalage vertical de l'ombre ;
l'adoucissement du dégradé ;
la couleur de l'ombre.
Par exemple, pour une ombre noire de 6 pixels, avec adoucissement de 3 pixels, on écrira :
box-shadow: 6px 6px 3px black;
text-shadow : l'ombre du texte
Avec text-shadow, vous pouvez ajouter une ombre directement sur les lettres de votre texte ! Les valeurs fonctionnent exactement de la même façon que box-shadow : décalage, adoucissement et couleur.
Par exemple : text-shadow: 2px 2px 4px black;
___________________________________________________________________________________
Réalisation 10: application des bordures
1. Reprendre le fichier page1bis9.html et enregistrez-le sous le nom page1bis10.html
2. Reprendre votre fichier style9.css et enregistrez-le sous le nom style10.css
3. Modifier le fichier CSS pour que votre class « .titre_principal » ait :
une bordure de 6 pixels, de couleur A10E0E, arrondie (3 pixels), de fond noir avec une opacité de 80 % et une ombre de 8 pixels (2 pixels de dégradés) et de couleur Ff69797
4. Modifier le fichier page1bis10.html pour que le nouveau fichier CSS soit pris en compte
5. Ouvrir votre site avec Mozilla Firefox et vérifier que tout fonctionne comme prévu. Changez les paramètres pour voir leur impact
6. Faire valider par le professeur.
5.2 Quelques options intéressantes
___________________________________ Données __________________________________________
Nous allons travailler uniquement sur des balises de type block. On distingue deux principaux types de balises en HTML :
- Le type block (<p>, <h1>…) : ces balises créent un retour à la ligne et occupent par défaut toute la largeur disponible. Elles se suivent de haut en bas.
- Le type inline (<a>, <strong>…) : ces balises délimitent du texte au milieu d'une ligne. Elles se suivent de gauche à droite.
Centrer des blocs
Il est tout à fait possible de centrer des blocs. C'est même très pratique pour réaliser un design centré quand on ne connaît pas la résolution du visiteur.
Pour centrer, il faut respecter les règles suivantes :
- donnez une largeur au bloc (avec la propriété width) ; en pixels ou en %
- indiquez que vous voulez des marges extérieures automatiques, comme ceci : margin: auto;.
Exemple : width: 50%; (affichage à 50 % de la taille de la fenêtre)
|
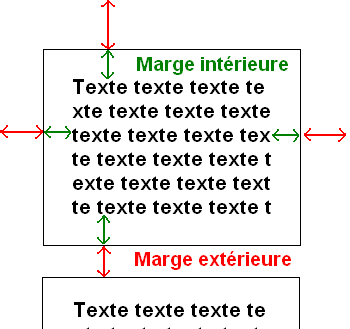
Les marges
|
 |
Réactualisation de la page web :
Cette option va permettre à votre site internet de se remettre à jour régulièrement (ceci est utile pour lire une entrée/sortie qui évolue dans le temps).
Il suffit d’inclure la commande (dans la page html et pas dans le fichier CSS), entre <head> et </head> :
<meta http-equiv= "refresh" content="5"/> (Le navigateur rafraîchira la page toutes les 5 secondes)
_________________________________________________________________________________
Réalisation 11: encore plus beau !
1. Reprendre le fichier page1bis10.html et enregistrez-le sous le nom page1bis11.html
2. Reprendre votre fichier style10.css et enregistrez-le sous le nom style11.css
3. Modifier le fichier CSS pour que votre class « .titre_principal » ait :
une marge extérieure de 20 pixels, et qu'il soit centré
4. Modifier le fichier page1bis11.html pour que le nouveau fichier CSS soit pris en compte
5. Reprendre les fichiers index2.html et page2_2.html, les renommer en index_3.html et page2_3.html
6. Les modifier pour y intégrer la dernière version de votre fichier CSS (fichier style11.css) et en modifiant les différents liens.
7. Ouvrir votre site avec Mozilla Firefox et vérifier que tout fonctionne comme prévu. Changer la taille de la fenêtre de votre navigateur (Mozilla) pour voir comment s’adapte votre page.
8. Faire valider par le professeur.