4. Mise en forme du texte html avec le CSS3 ( Cascading Style Sheets version 3)
 |
Le travail ci-dessous vous propose de vous familiariser avec le CSS à travers des exemples progressifs. S'il vous manque une information sur une propriété du CSS3, il faut voir dans ce fichier: les propriétés CSS3.pdf |
4.1 découverte et gestion de la couleur
___________________________ Données ______________________________________
Mettre en forme du texte html avec le CSS3
CSS (Cascading Style Sheets : feuilles de style en cascade) est un langage informatique qui sert à décrire la présentation des documents HTML et XML.
Le CSS comporte beaucoup de propriétés, qui sont un peu l'équivalent des balises en HTML.
C'est lui qui vous permet de choisir la couleur de votre texte, c'est lui qui vous permet de sélectionner la police utilisée sur votre site, c'est lui qui permet de définir la taille du texte, les bordures, le fond...
Et aussi, c'est lui qui permet de faire la mise en page de votre site.
Il permet entre autre que mon menu soit à gauche et occupe telle largeur, que l'en-tête de mon site soit en haut et qu'il soit toujours visible, etc. …
Emplacement du code CSS
Vous avez le choix, car on peut écrire du code en langage CSS à 3 endroits différents :
- Dans un fichier .css (méthode la plus recommandée) ;
- Dans l'en-tête <head> du fichier HTML ;
- Directement dans les balises du fichier HTML via un attribut style (méthode la moins recommandée) ;
Sous Notepad++, il suffit d'enregistrer le nouvel (ex : style) onglet en code css
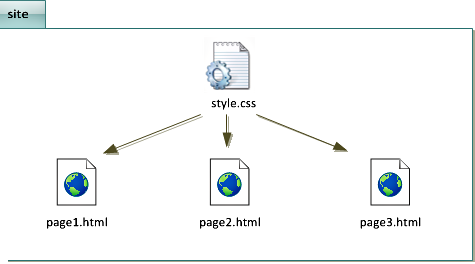
Sous explorateur de fichiers, les 2 fichiers seront placés côte à côte. D'un côté le *.html, de l'autre le *.css

|
A quoi ressemble un fichier CSS?
.titre_principal C'est un attribut que l'on peut mettre sur n'importe quelle balise, aussi bien titre que paragraphe, image, etc. Par exemple: <h1 class="titre_principal"> </h1> |
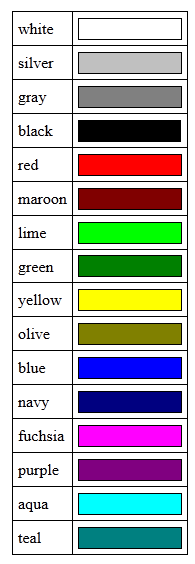
les 16 couleurs fondamentales :
|
______________________________________________________________________________________
Réalisation 1:
1. Créer un nouveau fichier style1.css
2. Ouvrir le fichier page1.html et enregistrez-le sous page1bis.html
3. Déclarer la feuille de style :<link rel="stylesheet" href="style1.css" /> dans l'entête de votre fichier page1bis.html .
4. Dans le fichier style1.css créer une balise titre_principal et lui attribuer la couleur rouge (RED)
5. Dans le fichier page1bis.html intégrer l'attribut class au titre de votre site
6. Ouvrir ce fichier avec Mozilla Firefox
7. Faire valider par le professeur.
4.2 La couleur (suite)
____________________________________ Données __________________________________________
Les balises universelles
Il arrivera parfois que vous ayez besoin d'appliquer une class à certains mots qui, à l'origine, ne sont pas entourés par des balises. En effet, le problème de class, c'est qu'il s'agit d'un attribut. Vous ne pouvez donc en mettre que sur une balise. Si, par exemple, je veux modifier uniquement « bienvenue » dans le paragraphe suivant :
<p>Bonjour et bienvenue sur mon site !</p>
Cela serait facile à faire s'il y avait une balise autour de « bienvenue » mais, malheureusement il n'y en a pas. Par chance, on a inventé… la balise-qui-ne-sert-à-rien.
En fait, on a inventé deux balises dites universelles, qui n'ont aucune signification particulière (elles n'indiquent pas que le mot est important, par exemple). On va voir la première de ces balises :
<span> </span> : c'est une balise de type inline, c'est-à-dire une balise que l'on place au sein d'un paragraphe de texte, pour sélectionner certains mots uniquement. Les balises <strong> et <em> sont de la même famille. Cette balise s'utilise donc au milieu d'un paragraphe et c'est celle dont nous allons nous servir par exemple pour colorer « bienvenue ». : <p>Bonjour et <span class= « toto » >bienvenue<span> sur mon site !</p>
______________________________________________________________________________________
Réalisation 2:
1. reprendre le fichier page1bis.html et enregistrez-le sous le nom page1bis2.html
2. Nous voulons écrire le STI2D en rouge avec la balise titre_principal. Modifier le fichier page1bis2.html et intégrer l'attribut class au mot STI2D grâce à la balise span
3. Ouvrir ce fichier avec Mozilla Firefox
4. Faire valider par le professeur.
4.3 Encore plus de couleur
____________________________________ Données __________________________________________
Seize couleurs, c'est quand même un peu limite quand on sait que la plupart des écrans peuvent en afficher seize millions. D'un autre côté, remarquez, s'il avait fallu donner un nom à chacune des seize millions de couleurs…
Heureusement, il existe en CSS plusieurs façons de choisir une couleur parmi toutes celles qui existent.
Méthode 1 : notation hexadécimale :
Elle est couramment utilisée sur le Web. Un nom de couleur en hexadécimal, cela ressemble à : #FF5A28. Pour faire simple, c'est une combinaison de lettres et de chiffres qui indiquent une couleur.
On doit toujours commencer par écrire un dièse (#), suivi de six lettres ou chiffres allant de 0 à 9 et de A à F.
Certains logiciels de dessin, comme Gimp ou Paint vous indiquent les couleurs en hexadécimal. Il vous est alors facile de copier-coller le code hexadécimal d'une couleur dans votre fichier CSS.
Cela donne par exemple :
. titre
{
color : #FFFFFF;
}
Méthode 2 : la méthode RGB
Que signifie RGB ? En anglais, Rouge-Vert-Bleu s'écrit Red-Green-Blue, ce qui s'abrège en « RGB ». Comme avec la notation hexadécimale, pour choisir une couleur, on doit définir une quantité de rouge, de vert et de bleu.
Cela donne par exemple :
. titre
{
color : rgb(240,96,204);
}
______________________________________________________________________________________
Réalisation 3:
1. Reprendre le fichier page1bis2.html et enregistrez-le sous le nom page1bis3.html
2. Reprendre votre fichier style1.css et enregistrez-le sous le nom style3.css
3. Dans ce nouveau fichier CSS, ajouter une balise « titre2 » avec comme couleur la valeur hexadécimale : FFA214
4. Modifier le fichier page1bis3.html pour que le nouveau fichier CSS soit pris en compte et modifier le fichier pour que la balise titre2 affecte le mot STI2D
5. Ouvrir ce fichier avec Mozilla Firefox. Quelle est la couleur du mot STI2D ?
6. Faire valider par le professeur.
4.4 Formatage du texte : taille
____________________________________ Données __________________________________________
La taille
Pour modifier la taille du texte, on utilise la propriété CSS font-size. Mais comment indiquer la taille du texte ? C'est là que les choses se compliquent car plusieurs techniques existent :
- Indiquer une taille absolue : en pixels, en centimètres ou millimètres. Cette méthode est très précise mais il est conseillé de ne l'utiliser que si c'est absolument nécessaire, car on risque d'indiquer une taille trop petite pour certains lecteurs.
- Indiquer une taille relative : en pourcentage, « em » ou « ex », cette technique a l'avantage d'être plus souple. Elle s'adapte plus facilement aux préférences de taille des visiteurs.
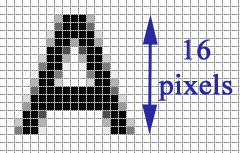
| Une taille absolue Pour indiquer une taille absolue, on utilise généralement les pixels. Pour avoir un texte de 16 pixels de hauteur, vous devez donc écrire : p { font-size: 16px; /* Paragraphes de 16 pixels */ } |
 |
remarque : au lieu de donner un nom de balise on a utilisé p ce qui signifie que tous les paragraphes auront cette taille de caractère
Une valeur relative
C'est la méthode recommandée car le texte s'adapte alors plus facilement aux préférences de tous les visiteurs.
Il y a plusieurs moyens d'indiquer une valeur relative. Vous pouvez par exemple écrire la taille avec des mots en anglais comme ceux-ci :
xx-small : minuscule ;
x-small : très petit ;
small : petit ;
medium : moyen ;
large : grand ;
x-large : très grand ;
xx-large : euh… gigantesque.
Ce qui donne :
p
{
font-size: small;
}
Bon, cette technique a un défaut : il n'y a que sept tailles disponibles (car il n'y a que sept noms). Heureusement, il existe d'autres moyens. Ma technique préférée consiste à indiquer la taille en « em ».
- Si vous écrivez 1em, le texte a une taille normale.
- Si vous voulez grossir le texte, vous pouvez inscrire une valeur supérieure à 1, comme 1.3em.
- Si vous voulez réduire le texte, inscrivez une valeur inférieure à 1, comme 0.8em.
Faites attention : pour les nombres décimaux, il faut mettre un point et non une virgule. Vous devez donc écrire « 1.4em » et non pas « 1,4em » !
Exemple :
p
{
font-size: 0.8em;
}
D'autres unités sont disponibles. Vous pouvez essayer le « ex » (qui fonctionne sur le même principe que le em mais qui est plus petit de base) et le pourcentage (80%, 130%…).
______________________________________________________________________________________
Réalisation 4:
1. Reprendre le fichier page1bis3.html et enregistrez-le sous le nom page1bis4.html
2. Reprendre votre fichier style3.css et enregistrez-le sous le nom style4.css
3. Dans ce nouveau fichier CSS, ajouter une balise H3 (il n'y a pas de point devant le H3) avec comme couleur la valeur hexadécimale : 9FA0A6 et comme taille 2em
4. Modifier le fichier page1bis4.html pour que le nouveau fichier CSS soit pris en compte
5. Ouvrir ce fichier avec Mozilla Firefox. Quel texte est affecté par notre balise ? Pourquoi ?
6. Faire valider par le professeur.
4.5 Formatage du texte : police et alignement
____________________________________ Données __________________________________________
Modifier la police utilisée
La propriété CSS qui permet d'indiquer la police à utiliser est font-family. Vous devez écrire le nom de la police comme ceci :
balise
{
font-family: police;
}
Mais il se pose un problème : pour qu'une police s'affiche correctement, il faut que tous les internautes l'aient. Si un internaute n'a pas la même police que vous, son navigateur prendra une police par défaut (une police standard) qui n'aura peut-être rien à voir avec ce à quoi vous vous attendiez.
Exemple de polices qui fonctionnent sur la plupart des navigateurs :
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Astuce : pour éviter les problèmes si l'internaute n'a pas la même police que vous, on précise en général plusieurs noms de police, séparés par des virgules :
balise
{
font-family: police1, police2, police3, police4;
}
Italique, gras, souligné…
en CSS, pour mettre en italique, on utilise font-style qui peut prendre trois valeurs :
- italic : le texte sera mis en italique.
- oblique : le texte sera passé en oblique (les lettres sont penchées, le résultat est légèrement différent de l'italique proprement dit).
- normal : le texte sera normal (par défaut). Cela vous permet d'annuler une mise en italique.
Exemple :
h2
{
font-style: italic;
}
Mettre en gras : la propriété CSS pour mettre en gras est font-weight et prend les valeurs suivantes :
- bold : le texte sera en gras ;
- normal : le texte sera écrit normalement (par défaut).
Voici par exemple comment écrire les titres en gras :
h1
{
font-weight: bold;
}
Soulignement et autres décorations :
La propriété CSS associée est : text-decoration. Elle permet, entre autres, de souligner le texte, mais pas seulement. Voici les différentes valeurs qu'elle peut prendre :
- underline : souligné.
- line-through : barré.
- overline : ligne au-dessus.
- blink : clignotant. Ne fonctionne pas sur tous les navigateurs
- none : normal (par défaut).
Exemple :
.souligne
{
text-decoration: underline;
}
Aligner un texte ou une image
Le langage CSS nous permet de faire tous les alignements connus : à gauche, centré, à droite et justifié.
On utilise la propriété text-align et on indique l'alignement désiré :
- left : le texte sera aligné à gauche (c'est le réglage par défaut).
- center : le texte sera centré.
- right : le texte sera aligné à droite.
- justify : le texte sera « justifié ». Justifier le texte permet de faire en sorte qu'il prenne toute la largeur possible sans laisser d'espace blanc à la fin des lignes. Les textes des journaux, par exemple, sont toujours justifiés.
Exemple :
p
{
text-align: center;
}
Les flottants
Le CSS nous permet de faire flotter un élément autour du texte. On dit aussi qu'on fait un « habillage ».
Exemple : (on crée une balise flottante)
.imageflottante
{
float: left; /* on peut bien sur faire l'inverse avec right */
}
pour stopper le texte flottant :
.dessous
{
clear: both;
}
- left : le texte se poursuit en-dessous après un float: left;
- right : le texte se poursuit en-dessous après un float: right;
- both : le texte se poursuit en-dessous, que ce soit après un float: left; ou après un float: right;.
et dans le fichier :
<p><img src="flash.gif" class="imageflottante" alt="Image flottante" /></p>
<p>Ce texte est écrit à côté de l'image flottante.</p>
<p class="dessous">Ce texte est écrit sous l'image flottante.</p>
______________________________________________________________________________________
Réalisation 5:
1. Reprendre le fichier page1bis4.html et enregistrez-le sous le nom page1bis5.html
2. Reprendre votre fichier style4.css et enregistrez-le sous le nom style5.css
3. Dans ce nouveau fichier CSS, ajouter une balise pour chaque type de texte (H2, H3 et ul) en définissant sa couleur (H2 noir, H3 reste en gris, ul en noir) et tout droit être centré et chacun doit avoir une police différente (choisir les polices standards). Définissez les taille pour que la logique soit respectée (H1 le plus grand, …).
4. Modifier le fichier page1bis5.html pour que le nouveau fichier CSS soit pris en compte
5. Ouvrir ce fichier avec Mozilla Firefox.
6. Faire valider par le professeur.
4.6 La couleur de fond de la page
____________________________________ Données __________________________________________
Couleur de fond
Pour indiquer une couleur de fond, on utilise la propriété CSS background-color. Elle s'utilise de la même manière que la propriété color, c'est-à-dire que vous pouvez taper le nom d'une couleur, l'écrire en notation hexadécimale ou encore utiliser la méthode RGB.
Pour indiquer la couleur de fond de la page web, il faut travailler sur la balise <body>. Eh oui, <body> correspond à l'ensemble de la page web, c'est donc en modifiant sa couleur de fond que l'on changera la couleur d'arrière-plan de la page.
Exemple (fichier CSS) :
body
{
background-color: black; /* Le fond de la page sera noir */
color: white; /* Le texte de la page sera blanc */
}
______________________________________________________________________________________
Réalisation 6:
1. Reprendre le fichier page1bis5.html et enregistrez-le sous le nom page1bis6.html
2. Reprendre votre fichier style5.css et enregistrez-le sous le nom style6.css
3. Dans ce nouveau fichier CSS, ajouter la balise body avec la couleur de fond E49EFB et comme couleur de texte noir (000000 ou black).
4. Modifier le fichier page1bis6.html pour que le nouveau fichier CSS soit pris en compte
5. Ouvrir ce fichier avec Mozilla Firefox.
6. Quelle est la couleur de fond ?
7. Est-ce tout a été écrit en noir comme on l'a écrit dans la balise body du CSS ? Pourquoi ?
8. Faire valider par le professeur.
4.7 Mettre une image en fond de page
____________________________________ Données __________________________________________
Appliquer une image de fond
La propriété permettant d'indiquer une image de fond est background-image. Comme valeur, on doit renseigner url("nom_de_l_image.png"). Par exemple :
body
{
background-image: url("neige.png");
}
Options disponibles pour l'image de fond :
background-attachment : fixer le fond
La propriété CSS background-attachment permet de « fixer » le fond. L'effet obtenu est intéressant car on voit alors le texte « glisser » par-dessus le fond. Deux valeurs sont disponibles :
- fixed : l'image de fond reste fixe ;
- scroll : l'image de fond défile avec le texte (par défaut).
Par exemple :
body
{
background-image: url("neige.png");
background-attachment: fixed; /* Le fond restera fixe */
}
background-repeat : répétition du fond
Par défaut, l'image de fond est répétée en mosaïque. Vous pouvez changer cela avec la propriété background-repeat :
- no-repeat : le fond ne sera pas répété. L'image sera donc unique sur la page.
- repeat-x : le fond sera répété uniquement sur la première ligne, horizontalement.
- repeat-y : le fond sera répété uniquement sur la première colonne, verticalement.
- repeat : le fond sera répété en mosaïque (par défaut).
Exemple d'utilisation :
body
{
background-image: url("soleil.png");
background-repeat: no-repeat;
}
background-position : position du fond
On peut indiquer où doit se trouver l'image de fond avec background-position. Cette propriété n'est intéressante que si elle est combinée avec background-repeat: no-repeat; (un fond qui ne se répète pas).
Vous devez donner à background-position deux valeurs en pixels pour indiquer la position du fond par rapport au coin supérieur gauche de la page (ou du paragraphe, si vous appliquez le fond à un paragraphe). Ainsi, si vous tapez : background-position: 30px 50px;
… votre fond sera placé à 30 pixels de la gauche et à 50 pixels du haut. Il est aussi possible d'utiliser ces valeurs en anglais :
- top : en haut ;
- bottom : en bas ;
- left : à gauche ;
- center : centré ;
- right : à droite.
Il est possible de combiner ces mots. Par exemple, pour aligner une image en haut à droite, vous taperez :
background-position: top right;
Par exemple : si je veux afficher un soleil en image de fond, en un unique exemplaire (no-repeat), toujours visible (fixed) et positionné en haut à droite (top right), je vais écrire ceci :
body
{
background-image: url("soleil.png");
background-attachment: fixed; /* Le fond restera fixe */
background-repeat: no-repeat; /* Le fond ne sera pas répété */
background-position: top right; /* Le fond sera placé en haut à droite */
}
___________________________________________________________________________________
Réalisation 7:
1. Reprendre le fichier page1bis6.html et enregistrez-le sous le nom page1bis7.html
2. Reprendre votre fichier style6.css et enregistrez-le sous le nom style7.css
3. Dans ce nouveau fichier CSS, ajouter à la balise body la gestion d'une image en fond (l'image est : fond_vide2.png, elle sera centrée, fixe, répétée et placée en haut
4. Modifier le fichier page1bis7.html pour que le nouveau fichier CSS soit pris en compte
5. Rajouter le texte suivant (avant le liens avec la page 2) :
Mes passions et activités sont : liste de vos passions et activités (en trouver au moins 10), en tout cas suffisamment pour que tout le texte ne tiennent pas sur une fenêtre du site internet
Mes plats préférés : liste de vos plat préférés (au moins 5)
6. Ouvrir ce fichier avec Mozilla Firefox.
7. L'image est-elle bien fixe ?
8. Faire valider par le professeur.
4.8 Mettre plusieurs images en fond de page
____________________________________ Données __________________________________________
Plusieurs images en fond
il est possible de donner plusieurs images de fond à un élément. Pour cela, il suffit de séparer les déclarations par une virgule, comme ceci :
body
{
background: url("soleil.png") fixed no-repeat top right, url("neige.png") fixed;
}
La première image de cette liste sera placée par-dessus les autres. Attention donc, l'ordre de déclaration des images a son importance : si vous inversez le soleil et la neige dans le code CSS précédent, vous ne verrez plus le soleil !
Réactualisation de la page web :
Ceci est utile pour lire une entrée/sortie qui évolue dans le temps.
Il suffit d’inclure la commande entre <head> et </head>
Exemple : <meta http-equiv= "refresh" content="5"/>
Le navigateur rafraîchira la page toutes les 5 secondes.
La propriété opacity
La propriété opacity, très simple, permet d'indiquer le niveau d'opacité (c'est l'inverse de la transparence).
Avec une valeur de 1, l'élément sera totalement opaque : c'est le comportement par défaut.
Avec une valeur de 0, l'élément sera totalement transparent.
Il faut donc choisir une valeur comprise entre 0 et 1. Ainsi, avec une valeur de 0.6, votre élément sera opaque à 60%… et on verra donc à travers !
Par exemple : opacity: 0.6;
Cette propriété fonctionne pour les images, le texte, …..
___________________________________________________________________________________
Réalisation 8:
1. Reprendre le fichier page1bis7.html et enregistrez-le sous le nom page1bis8.html
2. Reprendre votre fichier style7.css et enregistrez-le sous le nom style8.css
3. Dans ce nouveau fichier CSS, ajouter à la balise body la gestion d'une 2ème image de fond (l'image est : logo_lamache2.png, elle sera à droite, fixe, non répétée et placée en haut)
4. Modifier le fichier page1bis8.html pour que le nouveau fichier CSS soit pris en compte
5. Ouvrir ce fichier avec Mozilla Firefox.
6. L'image est-elle bien fixe ?
7. Faire valider par le professeur.
Réalisation 9: application du fichier CSS à notre site de 3 pages
1. Reprendre le fichier page1bis8.html et enregistrez-le sous le nom page1bis9.html
1. Reprendre votre fichier style8.css et enregistrez-le sous le nom style9.css
2. Reprendre les fichiers index.html et page2.html, les renommer en index_2.html et page2_2.html
3. Les modifier pour y intégrer la dernière version de votre fichier CSS (fichier style9.css) et en modifiant les différents liens.
4. Pour centrer les images, on va mettre un paragraphe (balises <p class="centre"> </p> ) autour des images et affecté à ce paragraphe la balise centre que vous allez créer dans votre CSS :
.centre
{
text-align: center;
}
5. Ouvrir votre site avec Mozilla Firefox et vérifier que tout fonctionne (tout doit être centré, visible, les liens doivent fonctionner, ..).
6. Faire valider par le professeur.
...