II. Des exemples d’utilisation dans une page web
 |
On va maintenant rentrer dans le vif du sujet, notamment la partie "objet" de javascript. Ce cours n'a pas la vocation de vous apprendre à programmer en javascript mais plutôt à intégrer des éléments javascript (en général créés par d'autre). Pour le faire il va quand même falloir comprendre comment ça fonctionne …. et ce n'est pas forcément facile ! |
1. Structure d'une page web du côté javascript
L'objet window
Avant de véritablement parler du document représentant notre page web, nous allons parler de l'objet window. L'objet window est ce qu'on appelle un objet global qui représente la fenêtre du navigateur. C'est à partir de cet objet que le JavaScript est exécuté.
Contrairement à ce qui a été dit jusqu'à maintenant, alert() n'est pas vraiment une fonction. Il s'agit en réalité d'une méthode (c'est comme ça que ça s'appelle dans un langage de programmation orienté "objet") appartenant à l'objet window. Mais l'objet window est dit implicite, c'est-à-dire qu'il n'y a généralement pas besoin de le spécifier. Ainsi, ces deux instructions produisent le même effet, à savoir ouvrir une boîte de dialogue :
- alert('Hello world!'); // on a utilisé cette forme
- window.alert('Hello world!'); // écriture complète
La structure DOM (Document Object Model)
L'objet document est un sous-objet de window, l'un des plus utilisés. Et pour cause, il représente la page Web et plus précisément la balise <html>. C'est grâce à cet élément-là que nous allons pouvoir accéder aux éléments HTML et les modifier. Voyons donc, dans la sous-partie suivante, comment naviguer dans le document.Comme il a été dit précédemment, le DOM pose comme concept que la page Web est vue comme un arbre, comme une hiérarchie d'éléments.
Soit la page web suivante :
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>Le titre de la page</title>
</head>
<body>
<div id= "monDiv1">
<p>Un peu de texte <a>et un lien</a></p>
</div>
</body>
</html>
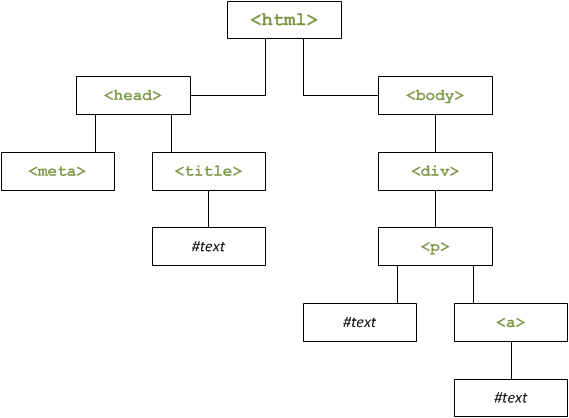
On peut donc schématiser cette page Web simple comme ceci :

 |
Remarque : on va utiliser des balises <div> pour les différents éléments composant le corps (body) de la page. Les éléments <div> vont avoir un nom donné par la structure suivante : <div id="nom du div">. Ainsi, avec javascript, on va pouvoir modifier ces éléments <div> grâce à leur nom. |
Accéder aux éléments :
L'accès aux éléments HTML via le DOM est assez simple. L'objet document possède trois méthodes principales : getElementById(), getElementsByTagName() et getElementsByName().
getElementById()
Cette méthode (cela s'appelle comme ça) permet d'accéder à un élément en connaissant son "Id" qui est simplement l'attribut id de l'élément. Cela fonctionne de cette manière :
<div id="monDiv1">
<p>Un peu de texte <a>et un lien</a></p>
</div>
<script>
var objet_div = document.getElementById('monDiv1');
alert(div);
</script>
Ainsi la variable objet_div contient l'objet <div> qui s'appelle "monDiv1"
Accéder aux éléments grâce aux technologies récentes
Ces dernières années, le JavaScript a beaucoup évolué pour faciliter le développement Web. Les deux méthodes que nous allons étudier sont récentes et ne sont pas supportées par les très vieilles versions des navigateurs, leur support commence à partir de la version 8 d'Internet Explorer, pour les autres navigateurs vous n'avez normalement pas de soucis à vous faire.
Ces deux méthodes sont querySelector() et querySelectorAll() et ont pour particularité de grandement simplifier la sélection d'éléments dans l'arbre DOM grâce à leur mode de fonctionnement. Ces deux méthodes prennent pour paramètre un seul argument : une chaîne de caractères !
Soit la page web suivante :
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>Le titre de la page</title>
</head>
<body>
<div id="menu">
<div class="article">
<span>Élément 1</span>
<span>Élément 2 : suite</span>
</div>
<div class="publicite">
<span>Élément 3</span>
<span>Élément 4 : dernier élément</span>
</div>
</div>
<div id="contenu">
<span>Introduction au contenu de la page...</span>
</div>
<script>
var recherche1 = document.querySelector('#menu .article span');
var recherche_tous = document.querySelectorAll('#menu .article span');
alert(recherche1.innerHTML); // Affiche : "Élément 1"
alert(recherche_tous.length); // Affiche : "2"
alert(recherche_tous[0].innerHTML + ' - ' + recherche_tous[1].innerHTML); // Affiche : "Élément 1 - Élément 2 : suite"
</script>
</body>
</html>
Que va-t-il se passer :
- La variable " recherche1" contient l'objet <span>Élément 1</span> c'est à dire " Élément 1" (c'est le premier élément correspondant à la recherche rencontré dans la page
- La variable "recherche_tous" contient tous les éléments correspondant à "article". Pour connaître le nombre d'éléments on utilise "recherche_tous.length" (ici 2) et pour les récupérer : recherche_tous[i].innerHTML avec i = 0 ou 1 (0= 1er élément, 1= 2ème élément etc …. s'il y a plus de 2
Essayez cette page et vérifiez si tout fonctionne. Vous pouvez faire des essais en modifiant le code pour comprendre comme il fonctionne.
2. Des exemples de manipulation d'une page web avec javascript
Exemple 1 : modification dynamique d'un lien (méthode : getAttribut et setAttribute)
soit le code suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Essais javascript</title>
</head>
<body>
<br/><br/>
<a id="monlien" href="http://www.ecolelamache.org/">Le lien sur lequel cliquer</a>
<script>
if (confirm('si êtes vous êtes élèves en STI-2d option EE ou SIN, cliquez sur "OK" ')) {
alert('Vous allez pourvoir cliquer sur le lien pour aller vers le site qui vous correspond.');
var le_lien = document.getElementById('monlien');
var href = le_lien.getAttribute('href'); // On récupère l'attribut « href »
le_lien.setAttribute('href', 'http://sti2d.ecolelamache.org/'); // On édite l'attribut « href »
}
else {
alert("Vous allez pourvoir cliquer sur le lien pour aller vers le site du lycée");
}
</script>
</body>
</html>
Ce code va modifier dynamiquement l'adresse d'un lien (à l'aide de la méthode xxx.getAtribute et xxx.setAttribute).
a) Essayez ce code (en répondant différemment à la question et en rechargeant la page) et expliquez son rôle.
b) Expliquez, de manière détaillée, comment le code fonctionne.
 |
Avertissement sur la limite du "CTRL + U" : on a pris l'habitude, notamment quand on travaille en PHP, de récupérer le code de la page avec "CTRL + U". Cela permettait notamment de voir les erreurs. Avec Javascript cela ne fonctionne pas car la page récupérée est celle chargée par le navigateur et les modifications n'apparaissent passe-t-il |
Vérification :
c) Toujours sur la page précédente, pour chaque réponse possible, faites "CTRL + U" et comparer les résultats obtenus. Cela correspond-il à l'avertissement précédent ?
Exemple 2 : modification d'un attribut CSS (méthode : class.name)
 |
Remarque : au lieu de créer un fichier CSS on va utiliser la balise <style> qui permet de gérer les attribut CSS dans le code lui-même. Pour notre exemple c'est plus pratique et plus "parlant". Par contre ce n'est pas recommandé (il doit toujours y avoir un fichier CSS séparé). |
soit le code suivant :
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>Le titre de la page</title>
<style>
.fond_bleu {
background: blue;
color: white;
}
.fond_rouge {
background: red;
color: white;
}
</style>
</head>
<body>
<div id="mon_texte">
<p>Un peu de texte <a>et un lien</a></p>
</div>
<script>
var texte = document.getElementById('mon_texte');
if (confirm('voulez-vous un changement de couleur?')) {
texte.className = 'fond_bleu';
}
else {
texte.className = 'fond_rouge';
}
</script>
</body>
</html>
a) Essayez ce code (en répondant différemment à la question et en rechargeant la page) et expliquez son rôle.
b) Expliquez, de manière détaillée, comment le code fonctionne.
Exemple 3 : rajout dans un élément HTML (méthode : innerHTML)
soit le code suivant :
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>Le titre de la page</title>
</head>
<body>
<div id="mon_texte">
<a>Un peu de texte </a>
</div>
<script>
var texte = document.getElementById('mon_texte');
texte.innerHTML += ' <strong>et une portion en plus</strong>.';
</script>
</body>
</html>
a) S'il n'y avait pas la partie en Javascript, qu'afficherai notre page ?
b) Essayez maintenant ce code et décrivez ce qu'il fait.
c) Expliquez, de manière détaillée, comment le code précédent fonctionne.
Soit le code modifié :
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>Le titre de la page</title>
</head>
<body>
<div id="mon_texte">
<a>Un peu de texte </a>
</div>
<script>
document.getElementById('mon_texte').innerHTML += ' <strong>et une portion en plus</strong>.';
</script>
</body>
</html>
d) Essayez maintenant ce code et expliquez la différence avec le précédent
Exemple 4 : rajout d'éléments HTML
Là ça va être un peu plus compliqué!
on a le code suivant : (partie "body") :
<body>
<div>
<p id="mon_texte1">Un peu de texte <a>et un lien </a> </p>
</div>
</body>
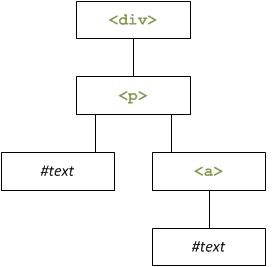
La structure DOM de notre code est la suivante :

On voudrait avoir le code suivant :
<body>
<div>
<p id="mon_texte1">Un peu de texte <a>et un lien </a>
<a id="sti_lien" href="http://sti2d.ecolelamache.org/">Le Site de la section STI</a></p>
</div>
</body>
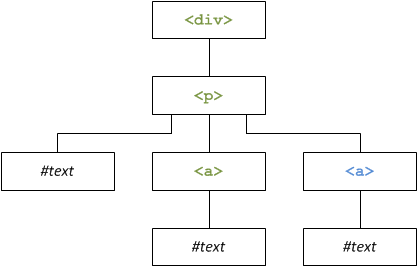
La structure DOM devient :

Si l'on veut faire ça en Javascript, il va falloir créer la balise <a>, lui associer le lien (avec href) et un texte et placer tout ça dans la branche voulue .
Voici le code proposé :
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>Le titre de la page</title>
</head>
<body>
<div>
<p id="mon_texte1">Un peu de texte <a>et un lien </a></p>
</div>
<script>
var mon_ajout = document.createElement('a');
mon_ajout.id = 'sti_lien';
mon_ajout.href = 'http://sti2d.ecolelamache.org/';
document.getElementById('mon_texte1').appendChild(mon_ajout);
var newLinkText = document.createTextNode("Le Site de la section STI");
mon_ajout.appendChild(newLinkText);
</script>
</body>
</html>
a) Essayez ce code. Fait-il exactement ce que l'on voulait ?.
b) Expliquez, de manière détaillée, comment le code précédent fonctionne.