Partie 2.2 : arduino en mode client
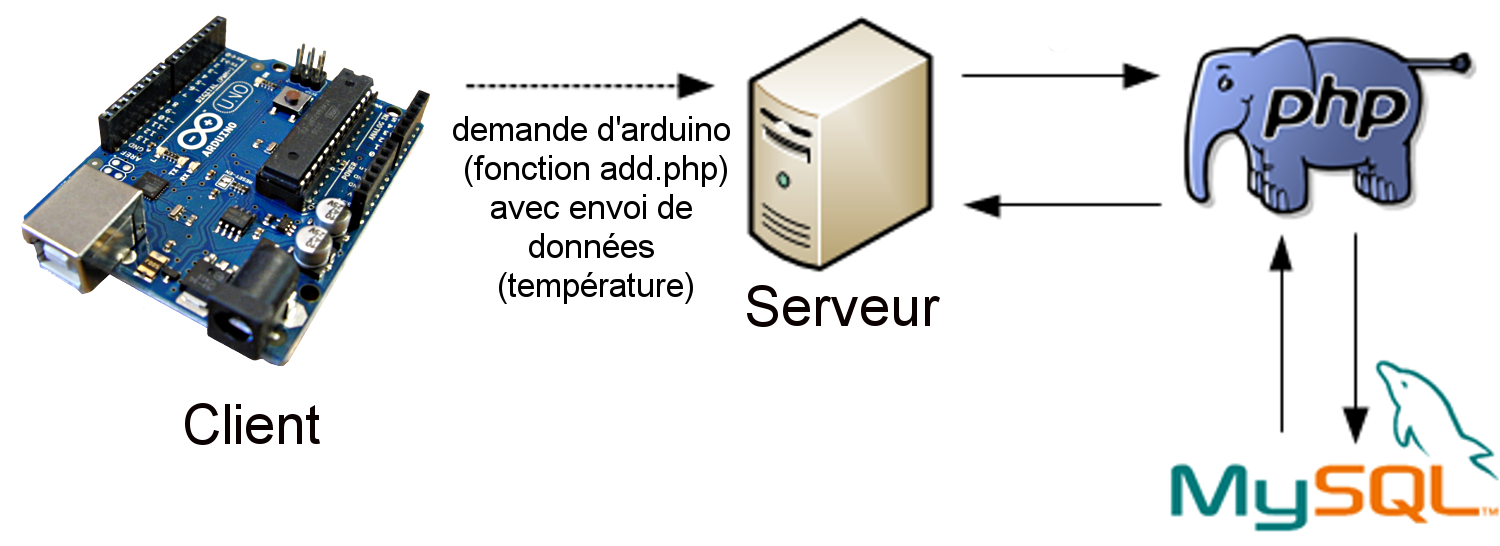
Maintenant le arduino est en mode client : il envoie des demandes au serveur, qui est votre ordinateur ici. Il va en fait envoyer la température relevée sur son capteur à un programme présent sur le serveur (add.php) . Ce programme va écrire la valeur dans la base de donnée. Ci-dessous le schéma de principe :
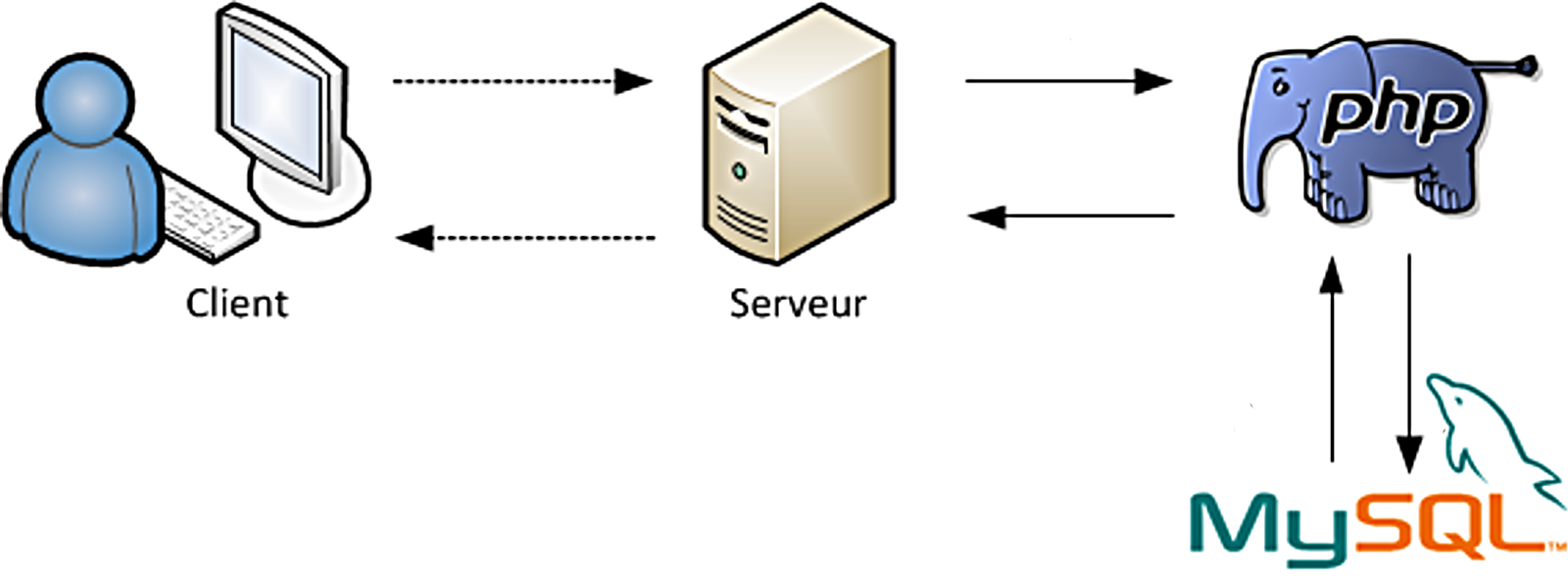
Ensuite nous allons être aussi client et demander à voir une page générée par le serveur (index.php) contenant les données que l'on veut visualiser (ici la température) suivant le principe :

Au final nous allons avoir 2 pages à créer, une qui va être appelée par arduino et qui va écrire les données dans la base de donnée (add.php) et une que nous appellerons nous (index.php) qui va afficher sur notre écran les données).
Etape 1 : création de la table dans la base de données
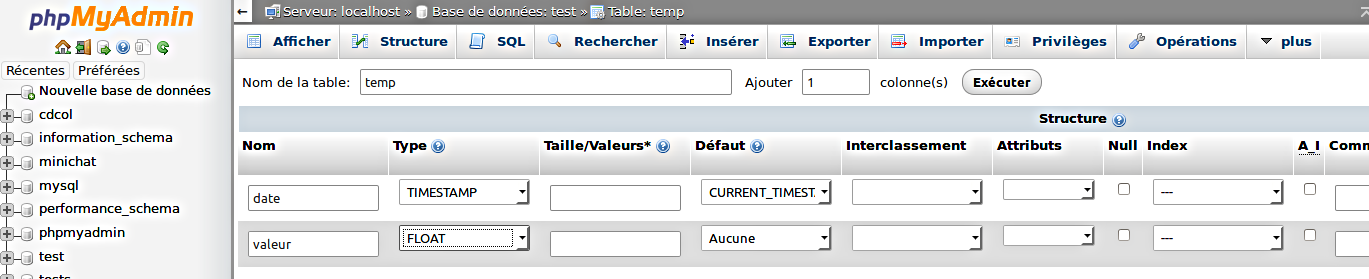
| Aller dans phpMyAdmin (menu WampServeur) et choisir votre base de donnée « test ». Créez une nouvelle table « temp » (2 colonnes) ….. cliquer sur « Exécuter » pour valider Paramétrons cette table :
nom : date type : TIMESSTAMP Défaut : CURRENT_TIMESTAMP Index : UNIQUE
nom : valeur type : FLOAT
|
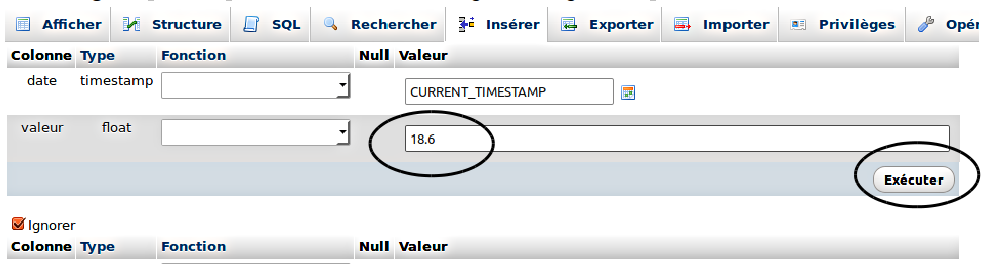
Etape 2 : création de la page php ('add.php') qui va écrire dans la base de données
|
Soit la page « add.php » suivante : |
Etape 3 : création de la page 'index.php' qui va lire dans la base de données et afficher une page web avec nos valeurs
| soit la page « index.php » suivante: <?php try { // connection à la base de données $bdd = new PDO('mysql:host=adresse du serveur;dbname=nom de la base de données', 'nom de l'utilisateur', 'mot de passe'); } catch(Exception $e) { die('Erreur : '.$e->getMessage()); // En cas d'erreur, on affiche un message et on arrête tout } ?> <html> < !-- début de la page web --> <head> <title>données</title> <meta http-equiv="refresh" content="5"/> <link rel="stylesheet" href="style.css" /> </head> <body> <h1>Données</h1> <table border="1" cellspacing="1" cellpadding="1" > <tr class='titre_tab'> <td> Date & heure </td> <td> valeur </td> </tr> <?php $reponse = $bdd->query('SELECT * FROM temp ORDER BY date DESC LIMIT 0, 12'); while ($donnees = $reponse->fetch()) { ?> <tr><td> <?php echo $donnees['date']; ?> </td><td> <?php echo $donnees['valeur']; ?> </td></tr> <?php } $reponse->closeCursor(); // Termine le traitement de la requête ?> </table> </body> </html> 6. Copiez ces 2 fichiers dans votre répertoire de travail (en modifiant la ligne 4 de 'index.php' avec les caractéristiques de votre base de données). 7. Essayez et commentez ce qui se passe (le fichier est accessible dans mozilla à l'adresse : http://localhost/test2_votre nom de famille/index.php) 8. Tirez du programme index.php la commande adressée à la base de données et expliquez-la. |
Etape 4 : maintenant le programme arduino qui va écrire dans la base de données
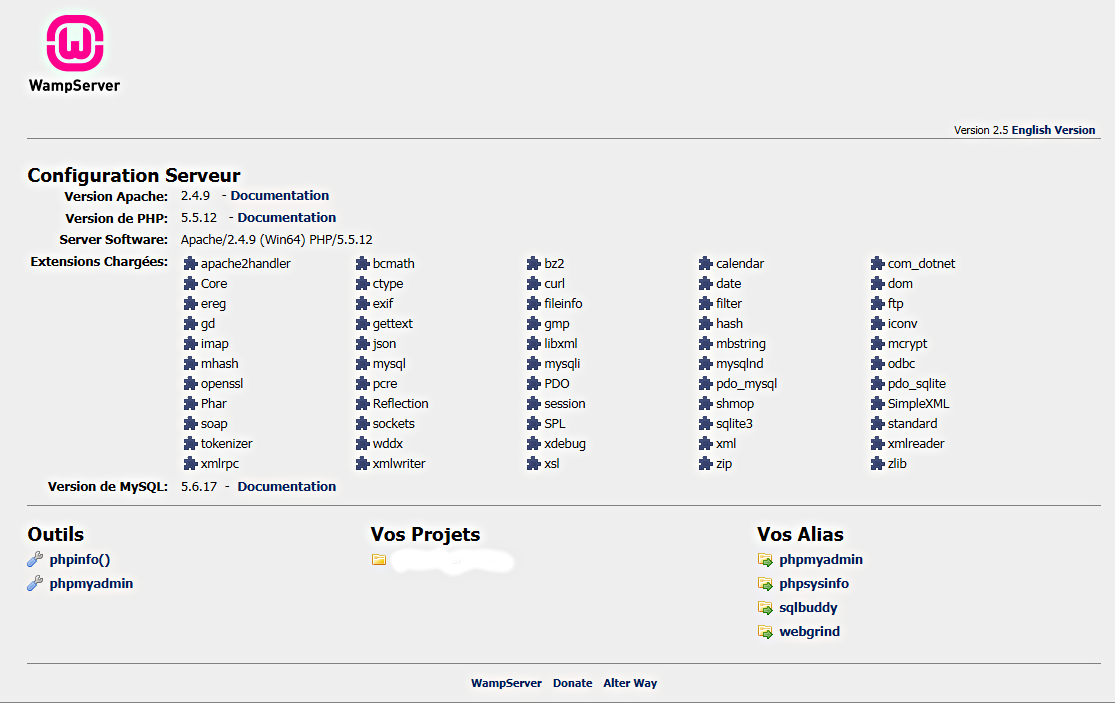
| Pour mettre en œuvre le programme arduino il nous manque quelques données notamment l'adresse IP de votre ordinateur sur le réseau local. 9. Ouvrez le menu « démarrer » de windows puis dans la barre de recherche taper « cmd », choisir « cmd.exe » (en cliquant dessus). Une fenêtre s'ouvre. Taper « ipconfig » puis la touche « entrer ». Relevez l'adresse IP (IPv4) de votre ordinateur/serveur. 10. Allez dans le menu Wampserveur et cliquer sur « Put Online (mettre en ligne ) afin que votre ordinateur/serveur soit visible et accessible par le réseau local. 11. Copier le programme suivant dans arduino en ayant d'abord modifié:
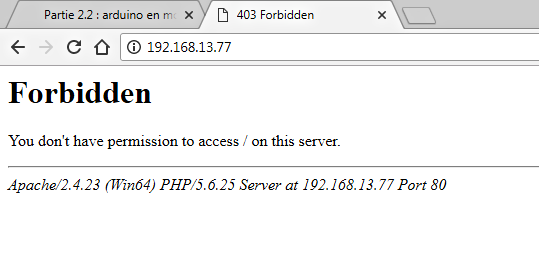
Que faire si ça ne fonctionne pas? Il faut tester chaque élément. Normalement vous avez testé la base de données et le fichier "add.php" (question 5). Il reste à tester le serveur et la carte arduino. Pour tester le serveur:
Pour tester la carte Arduino et son shield Ethernet:
|