I. Découverte des structures , variables et de quelques fonctions
1. La balise « script »
Pour dire au code HTML5 qu'il va y avoir du javascript on utilise la balise <script>
Voici un premier code qui va utiliser la fonction alert():
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>premier programme!</title>
</head>
<body>
<script>
// Ceci est ma première instruction
alert('utilisation d une première fonction javascript!');
</script>
</body>
</html>
a) Essayez ce premier code (copiez-le dans Notepad++, enregistrez-le sous le nom 'essai_js_1.html' et ouvrez-le avec le navigateur Mozilla Firefox). Expliquez ce que fait ce code.
b) Surlignez sur le code précédent, de couleurs différentes, les parties en HTML et les parties en javascript
c) Par quel élément de ponctuation la fonction Javascript du code est-elle terminée ?
d) Comment écrit-on les commentaires dans notre script ?
e) Essayez Maintenant avec : alert('utilisation d'une première fonction javascript!'). Que se passe-t-il ? Où est l'erreur ?
Comment déboguer Javascript
Tous les navigateurs internet possèdent un outil permettant de chercher les erreurs (bugs) des codes javascript.
Les bugs syntaxiques sont les plus simples à résoudre, car l'interpréteur JavaScript vous signalera généralement l'endroit où l'erreur est apparue mais la description de l'erreur n'est pas toujours juste !
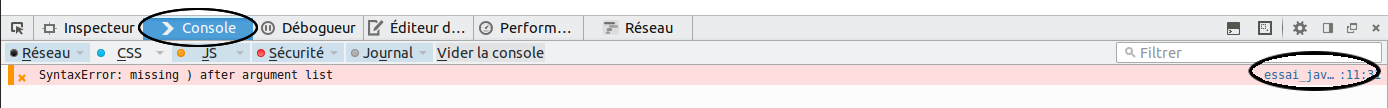
Dans Mozilla Firefox : allez dans le menu « outils » puis « développement web » puis « outils de développement ». Une fenêtre s'ouvre en bas de votre navigateur (et si vous relancez la page un code erreur doit apparaître dans l'onglet « console ») :

Si vous cliquez à droite, une fenêtre s'ouvre avec la ligne où se situe l'erreur de syntaxe.
2. Les variables
Déclarer une variable
Déclarer une variable consiste à lui réserver un espace de stockage en mémoire. Une fois la variable déclarée, vous pouvez commencer à y stocker des données.
Pour déclarer une variable, il vous faut d'abord lui trouver un nom. Il est important de préciser que le nom d'une variable ne peut contenir que des caractères alphanumériques, autrement dit les lettres de A à Z et les chiffres de 0 à 9 ; l'underscore (_) et le dollar ($) sont aussi acceptés. Le nom de la variable ne peut pas commencer par un chiffre et ne peut pas être constitué uniquement de mots-clés utilisés par le JavaScript. Par exemple, vous ne pouvez pas créer une variable nommée var car vous allez constater que ce mot-clé est déjà utilisé, en revanche vous pouvez créer une variable nommée var_.
Pour déclarer une variable, il vous suffit d'écrire la ligne suivante :
var ma_variable;
 |
Le JavaScript étant un langage sensible à la casse, faites bien attention à ne pas vous tromper sur les majuscules et minuscules utilisées (ma_variable ≠ ma_Variable) . |
Pour affecter une valeur à la variable (par exemple le chiffre 2) c'est simple :
ma_variable=2 ;
On peur aussi le simplifier en une seule ligne de code (déclaration et affectation) :
var ma_variable=2 ;
De même, vous pouvez déclarer et assigner plusieurs variables sur une seule et même ligne :
var ma_variable1, ma_variable2 = 4, toto;
Vous remarquerez qu'il n'y a qu'un seul « var » et que les variables sont alors séparées par des virgules
 |
Le JavaScript est un langage typé dynamiquement. Cela veut dire, généralement, que toute déclaration de variable se fait avec le mot-clé « var » sans distinction du contenu (entier, texte, ...). Ainsi on peut y mettre du texte en premier lieu puis l'effacer et y mettre un nombre quel qu'il soit, et ce, sans contraintes. |
Quelques exemples de déclaration de variables sous forme de chaînes de caractères :
var text1 = "Mon premier texte"; // Avec des guillemets
var text2 = 'Mon deuxième texte'; // Avec des apostrophes
Un premier exemple de programme :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>premier programme!</title>
</head>
<body>
<script>
var age=18, age2=21, age_total;
age_total = age + age2;
var message = 'l\'age total est: ' + age_total;
alert(message);
</script>
</body>
</html>
a) Essayez ce code. Expliquez, en détail, ce qu'il fait et comment il le fait.
Un deuxième exemple de programme :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>premier programme!</title>
</head>
<body>
<script>
var age='18', age2='21', age_total;
age_total = age + age2;
var message = 'l\'age total est: ' + age_total;
alert(message);
</script>
</body>
</html>
b) Essayez ce nouveau code. Expliquez, en détail, ce qu'il fait et comment il le fait (différence avec le précédent) Quel est le problème de ce deuxième code ?
c) Essayez de résoudre le problème (on ne change pas le type de variables) en utilisant la fonction « parseInt() » (les infos pour utiliser la fonction "parseInt()" sont ici : https://developer.mozilla.org/fr/docs/Web/JavaScript/Reference/ )
3. Les structures de tests
les structures conditionnelles : la structure if
Soit le code suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>premier programme!</title>
</head>
<body>
<script>
if (2 < 8 && 8 >= 4) {
alert('La condition est bien vérifiée.');
}
if (2 > 8 || 8 <= 4) {
alert("La condition n'est pas vérifiée mais vous ne le saurez pas vu que ce code ne s'exécute pas.");
}
</script>
</body>
</html>
Complément : les opérateurs logiques sont: ET(&&) , OU (||) et PAS(!)
a) Essayez ce code. Expliquez, en détail, ce qu'il fait.
les structures conditionnelles : la structure if … else
Dans l'exemple de code suivant, nous allons utiliser la fonction « confirm » qui demande de répondre à une question dont le résultat est oui ou non (en « booléen javascript » cela signifie que la fonction renvoie un entier signifiant « true » ou « false »).
Pour bien comprendre « true » et « false », essayez le programme suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>premier programme!</title>
</head>
<body>
<script>
if (true) {
alert('condition vérifiée');
}
if (false) {
alert('condition non vérifiée');
}
</script>
</body>
</html>
b) Essayez ce code. Expliquez, en détail, ce qu'il fait.
remplacez maintenant dans le code précédent « if (false) » par « if ( !false) »
c) Essayez et expliquez ce qui se passe maintenant.
Soit le code suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>premier programme!</title>
</head>
<body>
<script>
if (confirm('Pour accéder à ce site vous devez avoir 18 ans ou plus, cliquez sur "OK" si c\'est le cas.')) {
alert('Vous allez être redirigé vers le site.');
}
else {
alert("Désolé, vous n'avez pas accès à ce site.");
}
</script>
</body>
</html>
d) Essayez ce code. Expliquez, en détail, ce qu'il fait.
les structures conditionnelles : la structure if … else if pour dire « sinon si »
Complément : la fonction prompt() pose une question et renvoie la réponse.
Soit le code suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>premier programme!</title>
</head>
<body>
<script>
var etage = parseInt(prompt("Entrez l'étage où l'ascenseur doit se rendre (de -2 à 30) :"));
if (etage == 0) {
alert('Vous vous trouvez déjà au rez-de-chaussée.');
} else if (-2 <= etage && etage <= 30) {
alert("Direction l'étage n°" + etage + ' !');
} else {
alert("L'étage spécifié n'existe pas.");
}
</script>
</body>
</html>
e) Essayez ce code. Expliquez, en détail, ce qu'il fait.
f) Essayez de rentrer une lettre au lieu d'un chiffre. Le programme plante-t-il ?
 |
Remarque : il existe aussi la structure Switch (comme en PHP) |
4. Les structures de boucles
La boucle While (répéter Tant que)
Soit le code suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>premier programme!</title>
</head>
<body>
<script>
var number = 1;
while (number < 10) {
number++;
}
alert(number);
</script>
</body>
</html>
a) Essayez ce code. Expliquez, en détail, ce qu'il fait.
Soit le code suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>premier programme!</title>
</head>
<body>
<script>
var prenoms = '', prenom_en_cours,
boucle_OK = true;
while (boucle_OK) {
prenom_en_cours = prompt('Entrez un prénom :');
if (prenom_en_cours) { // test si un prénom a été rentré
prenoms += prenom_en_cours + ' '; // Ajoute le nouveau prénom ainsi qu'une espace juste après
} else {
boucle_OK = false; // Aucun prénom n'a été entré, donc on fait en sorte d'invalider la condition
}
}
alert('prénoms rentrés: ' + prenoms); // Affiche les prénoms à la suite
</script>
</body>
</html>
b) Essayez ce code. Expliquez, en détail, ce qu'il fait notamment comment le programme sort de la boucle While.
La boucle For
Soit le code suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>premier programme!</title>
</head>
<body>
<script>
for (var iter = 0; iter < 5; iter++) {
alert('Itération n°' + iter);
}
</script>
</body>
</html>
c) Essayez ce code. Expliquez, en détail, ce qu'il fait.
 |
Remarque : il existe aussi la boucle DoWhile |
5. Les fonctions
Dans les chapitres précédents vous avez découvert quelques fonctions de javascript: alert(), prompt(), confirm() et parseInt(). En les utilisant, vous avez pu constater que chacune de ces fonctions avait pour but de mener à bien une action précise, reconnaissable par un nom explicite.
Mais on peut aussi créer nos propres fonctions :
Structure :
function nom_de_la_fonction(arguments) {
// Le code que la fonction va devoir exécuter
}
Soit le code suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>premier programme!</title>
</head>
<body>
<script>
var res;
var nb = parseInt (prompt('Entrez un nombre:'));
function div_par_2(valeur) {
var resultat;
resultat=valeur/2;
return resultat;
}
if (nb){
res = div_par_2(nb);
alert('le résultat est: ' + res);
}
else {
alert('il faut rentrer un nombre!');
}
</script>
</body>
</html>
a) Essayez ce code. Expliquez, en détail, ce qu'il fait.
b) Quelle est la fonction créée dans ce code ?
c) Quels arguments reçoit-elle ?
d) Que retourne-t-elle ?
Variable locales/ variables globales :
Une variable déclarée dans une fonction est une variable locale (elle n'existe que dans la fonction). A l'inverse, une variable déclarée hors fonction est une variable globale. Il faut toujours bien faire attention à l'emplacement de la déclaration des variables (on les crée là où on en a besoin).
e) Dans le code précédent, quels sont les variables globales et les variables locales ?
6. Le javascript externe
Il est possible, et même conseillé, d'écrire le code JavaScript dans un fichier externe, portant l'extension ".js". Ce fichier est ensuite appelé depuis la page Web au moyen de l'élément <script> et de son attribut src qui contient l'URL du fichier .js.
Le code précédent devient :
le fichier « essai_js_1.html » :
<head>
<meta charset="utf-8" />
<title>premier programme!</title>
</head>
<body>
<script src="mon_java.js">
</script>
</body>
</html>
et le fichier « mon_java.js » : (dans le même répertoire ici)
var res;
var nb = parseInt (prompt('Entrez un nombre:'));
function div_par_2(valeur) {
var resultat;
resultat=valeur/2;
return resultat;
}
if (nb){
res = div_par_2(nb);
alert('le résultat est: ' + res);
}
else {
alert('il faut rentrer un nombre!');
}
 Remarque : Positionner l'élément <script> :
Remarque : Positionner l'élément <script> :
La plupart des cours de JavaScript, et des exemples donnés un peu partout, montrent qu'il faut placer l'élément <script> au sein de l'élément <head> quand on l'utilise pour charger un fichier JavaScript. C'est correct, oui, mais il y a mieux !
Une page Web est lue par le navigateur de façon linéaire, c'est-à-dire qu'il lit d'abord le <head>, puis les éléments de <body> les uns à la suite des autres. Si vous appelez un fichier JavaScript dès le début du chargement de la page, le navigateur va donc charger ce fichier, et si ce dernier est volumineux, le chargement de la page s'en trouvera ralenti. C'est normal puisque le navigateur va charger le fichier avant de commencer à afficher le contenu de la page.
Pour pallier ce problème, il est conseillé de placer les éléments <script> juste avant la fermeture de l’élément <body>, comme ceci :
<!DOCTYPE html>
<html>
<head>
<title>mon site!</title>
</head>
<body>
<p>
<!--
Contenu de la page Web
-->
</p>
<script>
// Un peu de code JavaScript si besoin ...
</script>
<script src="hello.js"></script>
</body>
</html>
Il est à noter que certains navigateurs modernes chargent automatiquement les fichiers JavaScript en dernier, mais ce n'est pas toujours le cas. C'est pour cela qu'il vaut mieux s'en tenir à cette méthode.