Partie 2 : gestion d'un petit site de 2 pages en PHP
2.1 Inclusion d'un fichier
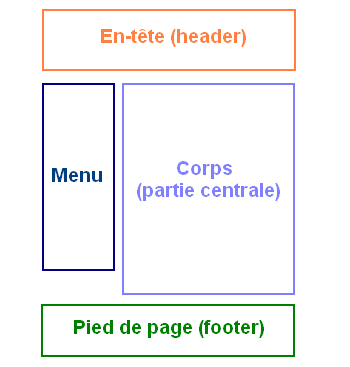
| La plupart des sites web sont généralement découpés selon le schéma suivant : Le problème c'est que jusqu'à présent on était obligé de copier sur chaque page à l'identique l'en-tête, le menu et le pied de page (seule la partie centrale étant différente sur chaque page). Cela donnait un code lourd et répétitif sur toutes les pages et si l'on voulait modifier l'entête il fallait le faire sur toutes les pages du site (imaginez avec un site de 3000 pages!). Et bien PHP nous apporte la solution. |
 |
Comment faire (exemple pour l'entête) ?
- étape 1 : on crée un fichier « entete.php » dans lequel on copie le contenu de l'entête (en général tout ce qui est compris entres les balises <header> et </header>, balises incluses si vous voulez).
- étape 2 : on écrit : <?php include("entete.php"); ?> dans chaque page à la place du Header.
Application avec un petit site de 2 pages :
Vous allez récupérer le site « site de la partie 2 ». Le site est composé d'un fichier style.css, d'un fichier index.php et d'un fichier page1.php
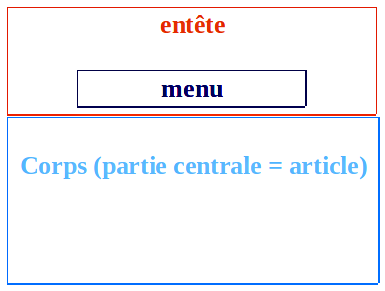
La structure du site est la suivante : (le menu est intégré à l'entête)
|
 |
2.2 La structure Switch() et la passage des infos avec l'url.
Structure Switch :
cette structure permet de traiter des variables sans enchaîner des IF … ELSE si la variable a beaucoup de valeurs possibles :
un exemple avec la variable $note :
switch ($note) // on indique sur quelle variable on travaille ici $note
{
case 0: // dans le cas où $note vaut 0
echo "Tu es vraiment un gros Zér0 !!!";
break;
case 10: // etc. etc.
echo "Tu as pile poil la moyenne, c'est un peu juste…";
break;
case 20:
echo "Excellent travail, c'est parfait !";
break;
default:
echo "Désolé, je n'ai pas de message à afficher pour cette note";
}
résultat :
si la note vaut 0, on affiche Tu es vraiment un gros Zér0 !!!
si la note vaut 10, on affiche Tu as pile poil la moyenne, c'est un peu juste…
si la note vaut 20, on affiche Excellent travail, c'est parfait !
Si la note a une autre valeur, on affiche Désolé, je n'ai pas de message à afficher pour cette note
Qu'est-ce qu'une URL ?
Cela signifie Uniform Resource Locator, et cela sert à représenter une adresse sur le web. Toutes les adresses que vous voyez en haut de votre navigateur, comme http://www.ecolelamache.org, sont des URL.
Une URL pour envoyer des paramètres
Imaginons que votre site s'appelle monsite.com et que vous avez une page PHP intitulée bonjour.php. Pour accéder à cette page, vous devez aller à l'URL suivante :
Jusque-là, rien de bien nouveau. Ce que je vous propose d'apprendre à faire, c'est d'envoyer des informations à la page bonjour.php. Pour cela, on va ajouter des informations à la fin de l'URL, comme ceci :
http://www.monsite.com/bonjour.php?nom=Dupont&prenom=Jean
Ce que vous voyez après le point d'interrogation, ce sont des paramètres que l'on envoie à la page PHP. Celle-ci peut récupérer ces informations dans des variables. Ainsi la variable nom ($nom dans la page PHP) aura comme contenu Dupont et la variable prenom ($prenom dans la page PHP) aura comme contenu Jean.
Le point d'interrogation sépare le nom de la page PHP des paramètres. Ensuite, ces derniers s'enchaînent selon la forme nom=valeur et sont séparés les uns des autres par le symbole &. La seule limite est la longueur de l'URL. En général il n'est pas conseillé de dépasser les 256 caractères.
Comment récupérer ces paramètres dans notre page PHP ?
Dans notre exemple, il s'agit de la page bonjour.php. Celle-ci va automatiquement créer une variable de type array (tableau de valeurs) au nom un peu spécial : $_GET.
Nous avons fait un lien vers bonjour.php?nom=Dupont&prenom=Jean, cela signifie que nous aurons accès aux variables suivantes :
| Nom | Valeur |
| $_GET['nom'] | Dupont |
| $_GET['prenom'] | Jean |
Bon maintenant on va mettre tout ça en pratique :
- étape 1 : Vous allez créer 4 fichiers (toujours dans le répertoire « site de la partie 2 ») : « presentation.php », « index2.php », « erreur.php » et « page1b.php » :
| index2.php : <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <link rel="stylesheet" href="style.css" /> <META HTTP-EQUIV="Content-Language" CONTENT="fr-FX"> <title>TP3.1 - partie 2 - PHP</title> </head> <body> <div id="bloc_page"> <section> <!-- partie principale --> <article class="centrer"> <?php $_GET['page'] = (int) $_GET['page']; // force le type entier pour la variable page switch ($_GET['page']) // { case 0: // dans le cas où $page vaut 0 include("presentation.php"); break; case 1: // dans le cas où $page vaut 1 include("page1b.php"); break; default: include("erreur.php"); } ?> </article> </section> </div> <!-- div du body --> </body> </html>
<br/><br/> <br/><br/> <h1>page 1 de la 1ère STI 2D - option SIN</h1> <br/> <h2>ceci est ma page 1. La classe, non?</h2><br/> <p> oui bon ce n'est pas encore un vrai site car il n'y a pas de contenus!</p> |
- étape 2 : essayez, en tapant les URL proposées ci-dessous, et expliquez ce qui se passe (analyse du résultat et explications à partir du fichier « index2.php »):
| http://localhost/tests/partie2/index2.php?page=0 http://localhost/tests/partie2/index2.php?page=1 http://localhost/tests/partie2/index2.php?page=2 http://localhost/tests/partie2/index2.php |
- étape 3 : amélioration : faites la modification proposée ci-dessous et essayez en tapant comme URL: http://localhost/tests/partie2/index2.php et analyser le résultat.
| remplacer le fichier « index2.php » par celui-ci : <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <link rel="stylesheet" href="style.css" /> <META HTTP-EQUIV="Content-Language" CONTENT="fr-FX"> <title>TP3.1 - partie 2 - PHP</title> </head> <body> <div id="bloc_page"> <section> <!-- partie principale --> <article class="centrer"> <?php if (isset($_GET['page'])) // test si la variable page existe { $_GET['page'] = (int) $_GET['page']; // force le type entier pour la variable page switch ($_GET['page']) // { case 0: // dans le cas où $page vaut 0 include("presentation.php"); break; case 1: // dans le cas où $page vaut 1 include("page1b.php"); break; default: include("erreur.php"); } } else // si la variable n'existe pas (index.php seul par exemple) { include("presentation.php"); } ?> </article> </section> </div> <!-- div du body --> </body> </html> |
- étape 4 : finalisation du site : rajouter la gestion du menu ci-dessous dans le fichier « index2.php » juste avant « <section> <!-- partie principale --> ». Essayer
| <nav> <ul> <li>Menu: </li> <li><a href="index2.php?page=0" class="texte_nav" >Accueil</a></li> <li><a href="index2.php?page=1" class="texte_nav">Page 1</a></li> </ul> </nav> |