- Bac STI 2D
- I2D (1ère)
- MEO1.4: La bouteille en verre : étude du cycle de vie à travers divers scénarios
- Mise en situation
- Étape 1: découverte de la méthode (scénario simplifié)
- Étape 2 : le tri sélectif
- Étape 3 : amélioration de la précision des calculs
- Étape 4 : la consigne, une alternative au recyclage
- Étape 5: tentative de construction d’un scénario réaliste à court terme
- Étape 6: imaginons un scénario idéal et …. réaliste
- S1 : révisions
- D2.1 : lecture de plans architectural
- D2.2: schématisation électrique 1
- D2.3: liaisons cinématiques (découverte)
- MEO 2.2: schéma cinématique
- MEO 2.3 Le schéma pneumatique
- S2 : révisions
- D3.1: chaîne de puissance
- D3.2: portail SET
- D3.3: l'énergie thermique
- D3.4: Voiture Radio commandée
- MEO 3.2: Zoe vs Clio
- MEO 3.3 La Nano Centrale
- S3 : révisions
- MOE 4.3 : Descente de charges
- S4 : révisions
- D5.1: caractérisation de l'analogique
- D5.2 : binaire et numération
- D5.3 : logique combinatoire
- D5.4: les capteurs
- MEO 5.1 : la Conversion Analogique Numérique
- MEO 5.2 : la conversion numérique - analogique
- MEO 5.3: Filtrage
- MEO 5.4 : la stéganographie
- S5 : révisions
- S6: présentation
- D6.1: outils de représentation d’un programme
- D6.2: matériel de traitement de l'information
- D6.3: Flowcode
- MEO 6.1 : découverte de la programmation informatique
- MEO 6.2: Réalisation d'une page Web en HTML
- S6 : révisions
- Partie 1 : révision des structures algorithmiques
- Partie 1 (suite) : révision des structures algorithmiques
- Partie 2 : création d'algorithmes ou d'algorigrammes
- Partie 3 : matériel de traitement de l'information
- Partie 4 : révision de la programmation (structures algorithmiques, variables, …) à partir de programmes Arduino
- Partie 5: HTML
- QCM (test des connaissances)
- MEO1.4: La bouteille en verre : étude du cycle de vie à travers divers scénarios
- Travail sur mon choix de spécificité pour la terminale
- 2I2D (terminale)
- TP de terminale STI2D - SIN
- Thème N°1 / Environnement de prototypage Arduino
- Thème N°2 / réseaux et communication informatique
- AP2.1 : Réseaux informatiques
- Présentation du logiciel
- I. Un premier petit réseau
- II. Le suivi des trames / le mode simulation
- III. Petit point "matériels"
- IV. Paramétrage d'un routeur
- V. Le masque de sous réseau
- VI. Réseau avec concentrateurs (hubs) et commutateurs (switchs)
- VII. Deux réseaux interconnectés avec un routeur
- VIII. Configuration automatique des adresses IP (DHCP)
- IX. Gestion des DNS (Domain Name System)
- X. Gestion de VLANs (réseaux virtuels)
- XI. Réseau de notre "pépinière d'entreprises"
- XII. En bonus : paramétrage d'un réseau plus complexe
- AP2.2 : Serveur linux
- AP2.3: trames et communication (Wireshark)
- Thème N°2: bilan & exercices de révision
- AP2.1 : Réseaux informatiques
- Thème N°3: programmation informatique (Python)
- Thème N°4 / Environnement web
- Thème N°5: traitement du signal
- Thème N°6 / Application mobile (IHM)
- Bonus TP Term SIN
- Cours de Terminale STI2D - SIN
- Thème N°1: L’environnement de prototypage Arduino
- Thème N°2 : réseaux et communications informatiques
- I. Introduction
- II. Réseaux informatiques: 1. Principes généraux
- II. Réseaux informatiques: 2. Éléments d'un réseau
- II. Réseaux informatiques: 3. Adresses des éléments d’un réseau
- II. Réseaux informatiques: 4. Le modèle de référence OSI
- II. Réseaux informatiques: 5. Comparaison des modèles OSI et TCP/IP
- II. Réseaux informatiques: 6. Principe de l'adressage et de l'encapsulation
- II. Réseaux informatiques: 7. Topologie des réseaux
- III. Communications informatiques: 1. Les supports de transmission
- III. Communications informatiques: 2. Exemple N°1 : la liaison série (RS232 et Arduino)
- III. Communications informatiques: 3. Exemple N°2 : le bus I2C
- IV. Exercices
- Thème N° 5 : Traitement du signal
- Partie I : le filtrage
- II. Exemple et calculs pour un filtre passe-bas (1er ordre)
- III. Exemple d’un filtre passe-haut
- IV. Exemple d’un filtre passe-bande
- V. Exemple filtre coupe-bande (ou réjecteur de bande)
- VI. Exercices
- VII. Petite vidéo qui résume
- Partie II : amplification (transistor)
- II. Symboles et constitution du transistor bipolaire
- III. Fonctionnement en amplification
- IV. Fonctionnement en commutation
- V. Types de boîtiers
- VI. Puissance
- VII. Les autres types de transistor
- VIII. Exercices
- Le stockage numérique (bonus)
- 2I2D - SIN - révisions
- 2I2D: Enseignement spécifique Energie Environnement
- Spécificité Energie Environnement (TP)
- Série N°1
- Pépinière d'entreprise à Neuville sur Saône
- La cafetière électrique
- Série N°2
- Série N°3
- Les mesures électriques
- Les mini projet en EE 2019
- Série N°1
- Projets (terminales)
- Convertisseur binaire/decimal/hexa
- Fiches d'aide (arduino et projet)
- Echanges européen
- La poursuite d'étude pour les SIN
- Portes ouvertes
- Sources
II. Qu’est-ce qu’une image numérique ?
II.1 Fonctionnement de l’affichage sur un écran![]()
Un écran est constitué de pixels (plusieurs millions).
![]()
Chaque pixel est lui même composé de trois sous-pixels (par exemple des leds) Rouge, Vert et Bleu.
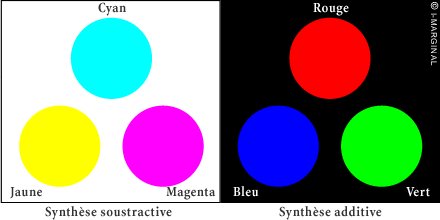
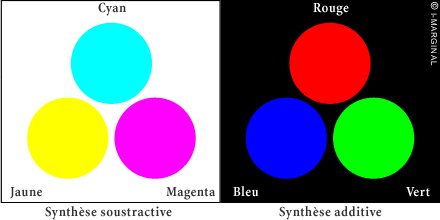
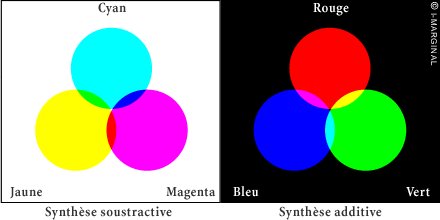
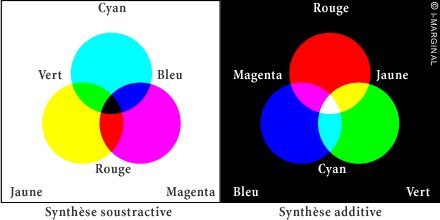
A partir de ces 3 couleurs primaires on arrive à créer toutes les autres couleurs et nuances que l’on veut et cela de 2 façons :
|
Par la synthèse soustractive qui est utilisée en impression sur un fond blanc (Imprimante à jet d'encre, imprimerie, ...) |
Par la synthèse additive qui est utilisée lorsque l'on projette des rayons lumineux par exemple sur un fond noir (téléviseurs, ...). |

Pour un écran, les 3 couleurs primaires ne sont pas mélangées mais mises côte à côte. En fait c’est l’éloignement (ou le fait que les pixels soient très petits) qui oblige notre cerveau faire la synthèse additive des trois couleurs primaires Rouge, Vert et Bleu.
Un exemple : Éloignez-vous de l'écran pour voir fonctionner la synthèse additive.

1. Nous disposons d’une télévision LED de 55' ayant une résolution de 3840px x 2160px. Calculez le nombre de leds nécessaires pour fabriquer l’écran
II.2 Codage des couleurs
Nous allons travailler sur des images au format BMP. L’avantage de ce format dit « bitmap » c’est que l’image est un fichier stockant les pixels sous forme de tableau de points définis par les 3 couleurs RVB (RGB en anglais).
Chacune des trois couleurs a une luminosité plus ou moins forte représentée par la valeur d'un octet (8 bits). Cette valeur peut donc varier de :
- 0000 0000 à 1111 1111 en binaire
- 0 à 255 en décimal
- 00 à FF en hexadécimal
Ainsi un pixel est représenté par 3 octets, un pour chaque couleur primaire (RVB) : exemple pour un violet pas trop sombre (mélange de rouge et de bleu): 66 00 99 (tout est noté en hexadécimal)
En vous aidant de l’image animée de la synthèse additive et des informations précédentes :
2. Donnez les 3 octets (en hexadécimal) pour la couleur rouge:
3. Donnez les 3 octets (en hexadécimal) pour la couleur verte:
4. Donnez les 3 octets (en hexadécimal) pour la couleur bleue:
5. Donnez les 3 octets (en hexadécimal) pour la couleur jaune:
6. Donnez les 3 octets (en hexadécimal) pour la couleur violette:
7. Quelle est la couleur du pixel ayant comme code DD DD 00 ?
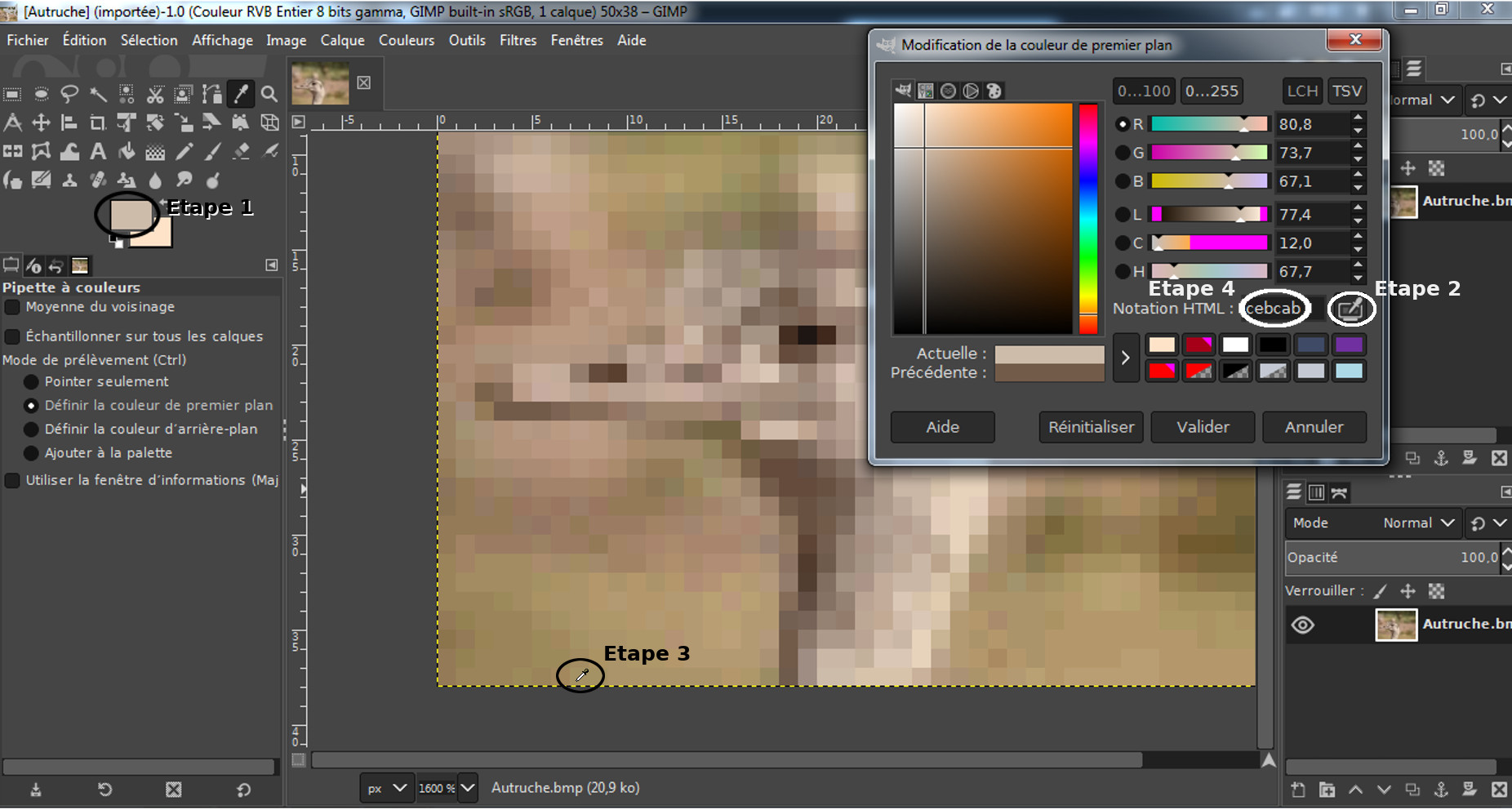
Ouvrir le fichier "Autruche.bmp" à l’aide du logiciel GIMP. Vous allez grossir l’image au moins à 1600 % afin de voir les pixels.

- Étape 1: cliquez sur la couleur de premier plan (cela ouvre une petit fenêtre)
- Étape 2: cliquez sur l’outil « pipette » dans la petite fenêtre
- Étape 3: cliquez avec la pipette sur le 8ème pixel en partant de la gauche sur la dernière ligne (en bas)
- Étape 4: le code hexadécimal de la couleur (3 octets) s’affiche dans la fenêtre « notation HTML ».
8. Quelle est la couleur du pixel (code hexa)?
Maintenant on va voir ce qui se passe si on change les codes des bits de poids faible de cette couleur. Vous allez modifier la couleur : changez les chiffres hexadécimal puis appuyez sur entrée, la « couleur actuelle va changer » . Essayez, dans un premier temps, en mettant des 0 dans les poids faibles (x0x0x0, où x est le poids fort de votre couleur que vous ne modifierez pas) puis des F (xFxFxF).
9. La couleur change-t-elle beaucoup?
10. Faites la même avec les poids fort (FxFxFx). Que constatez vous ?
A partir des conclusions précédentes, nous allons voir le lien avec la stéganographie : par exemple je dois cacher le code « da » dans mon image. Je choisi un pixel qui a comme code (cbb7a6)hexa.
11. Choisir la solution qui vous paraît la plus performante. Expliquez votre choix
Solution 1 : cdbaa6 Solution 2 : dba7a6