- Bac STI 2D
- I2D (1ère)
- MEO1.4: La bouteille en verre : étude du cycle de vie à travers divers scénarios
- Mise en situation
- Étape 1: découverte de la méthode (scénario simplifié)
- Étape 2 : le tri sélectif
- Étape 3 : amélioration de la précision des calculs
- Étape 4 : la consigne, une alternative au recyclage
- Étape 5: tentative de construction d’un scénario réaliste à court terme
- Étape 6: imaginons un scénario idéal et …. réaliste
- S1 : révisions
- D2.1 : lecture de plans architectural
- D2.2: schématisation électrique 1
- D2.3: liaisons cinématiques (découverte)
- MEO 2.2: schéma cinématique
- MEO 2.3 Le schéma pneumatique
- S2 : révisions
- D3.1: chaîne de puissance
- D3.2: portail SET
- D3.3: l'énergie thermique
- D3.4: Voiture Radio commandée
- MEO 3.2: Zoe vs Clio
- MEO 3.3 La Nano Centrale
- S3 : révisions
- MOE 4.3 : Descente de charges
- S4 : révisions
- D5.1: caractérisation de l'analogique
- D5.2 : binaire et numération
- D5.3 : logique combinatoire
- D5.4: les capteurs
- MEO 5.1 : la Conversion Analogique Numérique
- MEO 5.2 : la conversion numérique - analogique
- MEO 5.3: Filtrage
- MEO 5.4 : la stéganographie
- S5 : révisions
- S6: présentation
- D6.1: outils de représentation d’un programme
- D6.2: matériel de traitement de l'information
- D6.3: Flowcode
- MEO 6.1 : découverte de la programmation informatique
- MEO 6.2: Réalisation d'une page Web en HTML
- S6 : révisions
- Partie 1 : révision des structures algorithmiques
- Partie 1 (suite) : révision des structures algorithmiques
- Partie 2 : création d'algorithmes ou d'algorigrammes
- Partie 3 : matériel de traitement de l'information
- Partie 4 : révision de la programmation (structures algorithmiques, variables, …) à partir de programmes Arduino
- Partie 5: HTML
- QCM (test des connaissances)
- MEO1.4: La bouteille en verre : étude du cycle de vie à travers divers scénarios
- Travail sur mon choix de spécificité pour la terminale
- 2I2D (terminale)
- TP de terminale STI2D - SIN
- Thème N°1 / Environnement de prototypage Arduino
- Thème N°2 / réseaux et communication informatique
- AP2.1 : Réseaux informatiques
- Présentation du logiciel
- I. Un premier petit réseau
- II. Le suivi des trames / le mode simulation
- III. Petit point "matériels"
- IV. Paramétrage d'un routeur
- V. Le masque de sous réseau
- VI. Réseau avec concentrateurs (hubs) et commutateurs (switchs)
- VII. Deux réseaux interconnectés avec un routeur
- VIII. Configuration automatique des adresses IP (DHCP)
- IX. Gestion des DNS (Domain Name System)
- X. Gestion de VLANs (réseaux virtuels)
- XI. Réseau de notre "pépinière d'entreprises"
- XII. En bonus : paramétrage d'un réseau plus complexe
- AP2.2 : Serveur linux
- AP2.3: trames et communication (Wireshark)
- Thème N°2: bilan & exercices de révision
- AP2.1 : Réseaux informatiques
- Thème N°3: programmation informatique (Python)
- Thème N°4 / Environnement web
- Thème N°5: traitement du signal
- Thème N°6 / Application mobile (IHM)
- Bonus TP Term SIN
- Cours de Terminale STI2D - SIN
- Thème N°1: L’environnement de prototypage Arduino
- Thème N°2 : réseaux et communications informatiques
- I. Introduction
- II. Réseaux informatiques: 1. Principes généraux
- II. Réseaux informatiques: 2. Éléments d'un réseau
- II. Réseaux informatiques: 3. Adresses des éléments d’un réseau
- II. Réseaux informatiques: 4. Le modèle de référence OSI
- II. Réseaux informatiques: 5. Comparaison des modèles OSI et TCP/IP
- II. Réseaux informatiques: 6. Principe de l'adressage et de l'encapsulation
- II. Réseaux informatiques: 7. Topologie des réseaux
- III. Communications informatiques: 1. Les supports de transmission
- III. Communications informatiques: 2. Exemple N°1 : la liaison série (RS232 et Arduino)
- III. Communications informatiques: 3. Exemple N°2 : le bus I2C
- IV. Exercices
- Thème N° 5 : Traitement du signal
- Partie I : le filtrage
- II. Exemple et calculs pour un filtre passe-bas (1er ordre)
- III. Exemple d’un filtre passe-haut
- IV. Exemple d’un filtre passe-bande
- V. Exemple filtre coupe-bande (ou réjecteur de bande)
- VI. Exercices
- VII. Petite vidéo qui résume
- Partie II : amplification (transistor)
- II. Symboles et constitution du transistor bipolaire
- III. Fonctionnement en amplification
- IV. Fonctionnement en commutation
- V. Types de boîtiers
- VI. Puissance
- VII. Les autres types de transistor
- VIII. Exercices
- Le stockage numérique (bonus)
- 2I2D - SIN - révisions
- 2I2D: Enseignement spécifique Energie Environnement
- Spécificité Energie Environnement (TP)
- Série N°1
- Pépinière d'entreprise à Neuville sur Saône
- La cafetière électrique
- Série N°2
- Série N°3
- Les mesures électriques
- Les mini projet en EE 2019
- Série N°1
- Projets (terminales)
- Convertisseur binaire/decimal/hexa
- Fiches d'aide (arduino et projet)
- Echanges européen
- La poursuite d'étude pour les SIN
- Portes ouvertes
- Sources
VII. Les variables et les boutons "case à cocher"
Version 1 :
Nous allons maintenant créer une nouvelle application dont le but est de mémoriser le choix d'une langue et, suivant ce choix, d'afficher des pages différentes.
 |
Nous allons utiliser les variables globales : "global" signifie qu'elles existent et sont disponibles sur toute la page (par contre elles ne sont pas globales à plusieurs pages) à l'inverse des variables locales qui ne fonctionnent qu'à l'intérieur d'un bloc. |
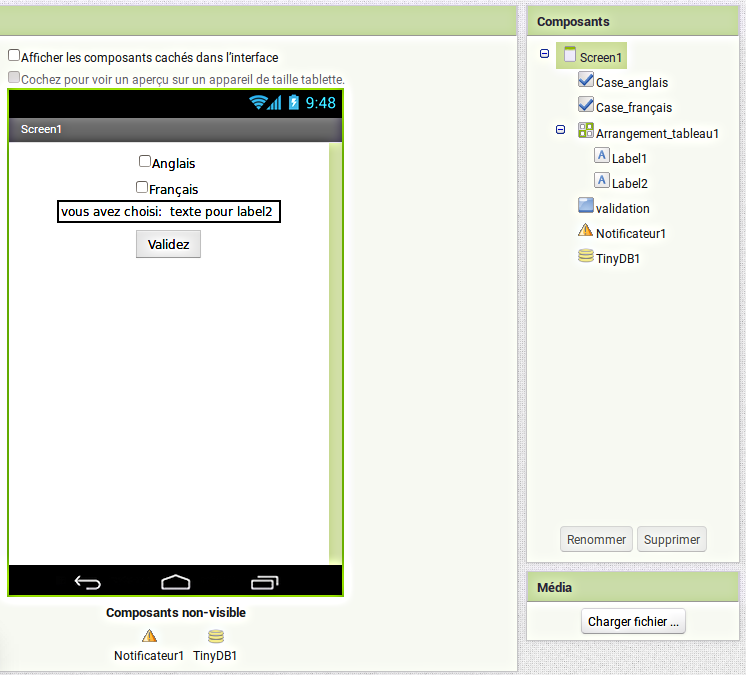
L'interface homme/machine pour la page 1 (Screen1) sera la suivante :
|
 |
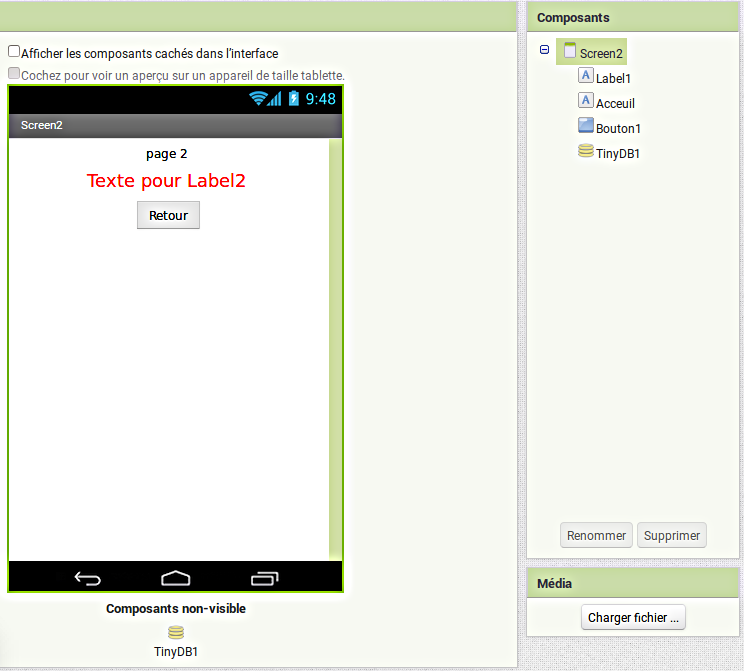
L'interface homme/machine pour la page 2 (Screen2) sera la suivante :
|
 |
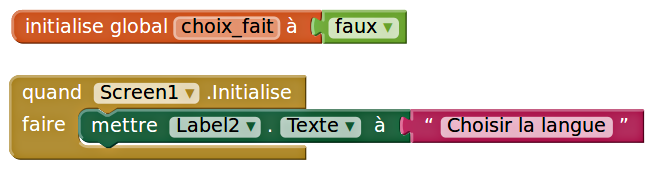
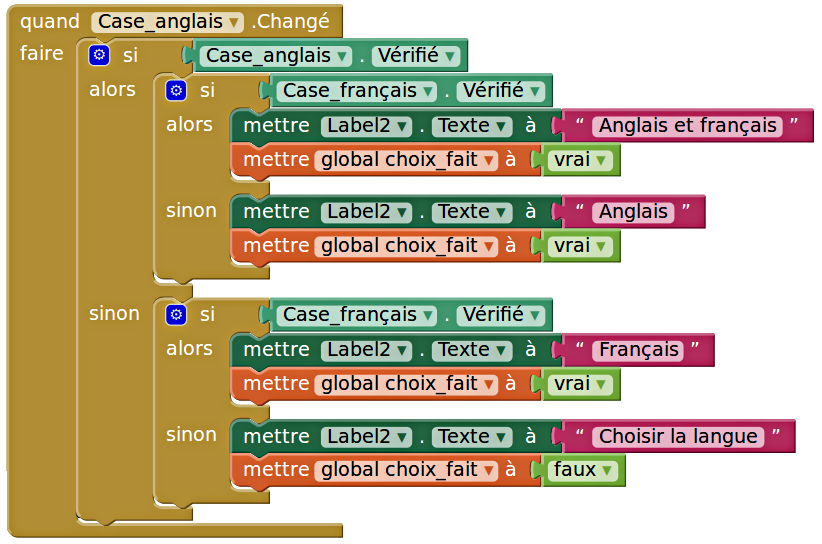
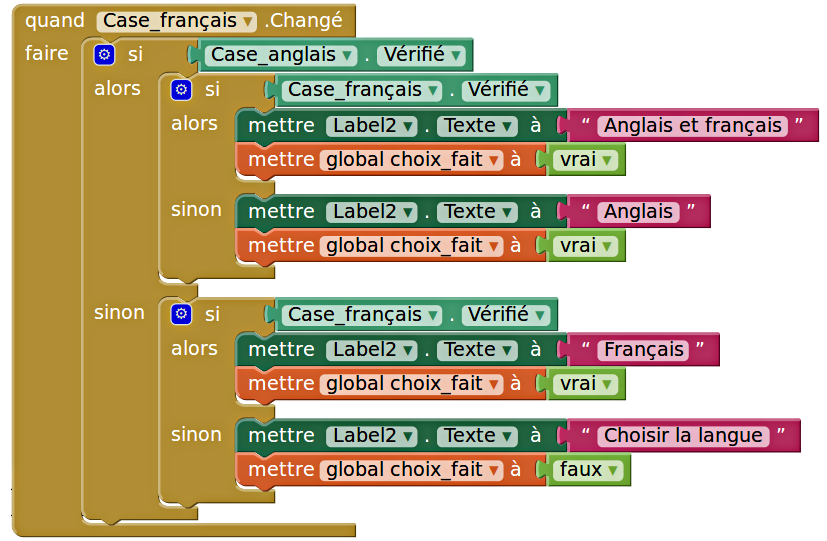
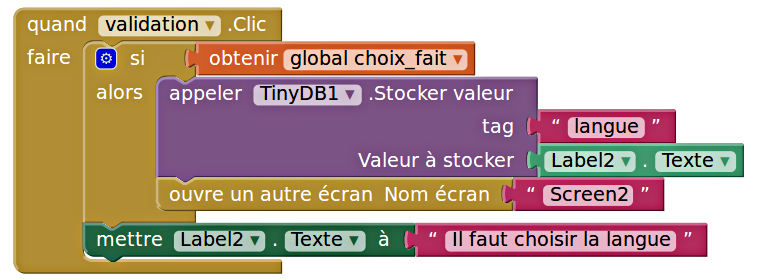
Le programme pour la page 1 (Screen1) sera :



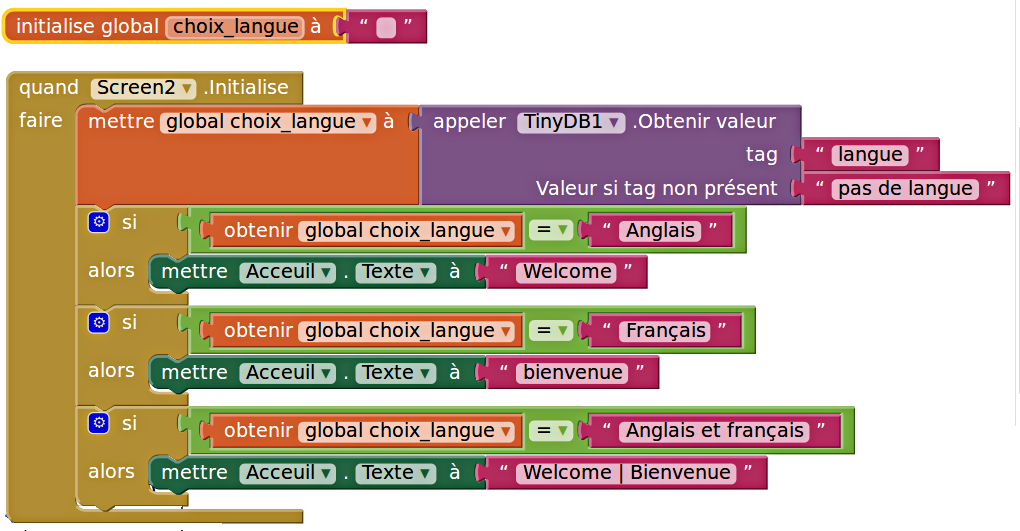
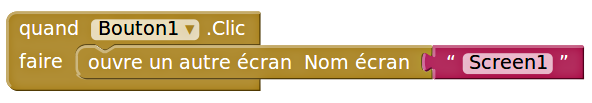
Le programme pour la page 2 (Screen2) sera :

 |
Ce bloc "logique" renvoie "vrai" si la case a été validée et "faux" s'il elle n'est pas validée |
1. Avant de faire le paramétrage de l'interface et la programmation des blocs, écrire l'algorithme des programmes précédents (cela doit décrire de manière intelligible ce que réalise le programme).
2. En se référençant à ce que vous avez vu dans d'autres langages (php, javascipt, arduino) , donner les types des 2 variables des programmes (Screen1 et Screen2).
3. Faites le programme et testez-le (copies d'écran à fournir). Quand tout fonctionne faites valider par le professeur.
Version 2 :
Amélioration à faire:
- sur la page 1 (Screen1) quand on clique et qu'aucun choix n'a été fait, rajouter un message éphémère (notification), en blanc sur fond rouge, pour dire "il faut choisir une langue"
4. Faites le programme et testez-le (copies d'écran à fournir). Quand tout fonctionne faites valider par le professeur.